This documentation is for an older version of GoodData.
Go to the latest version of this article.
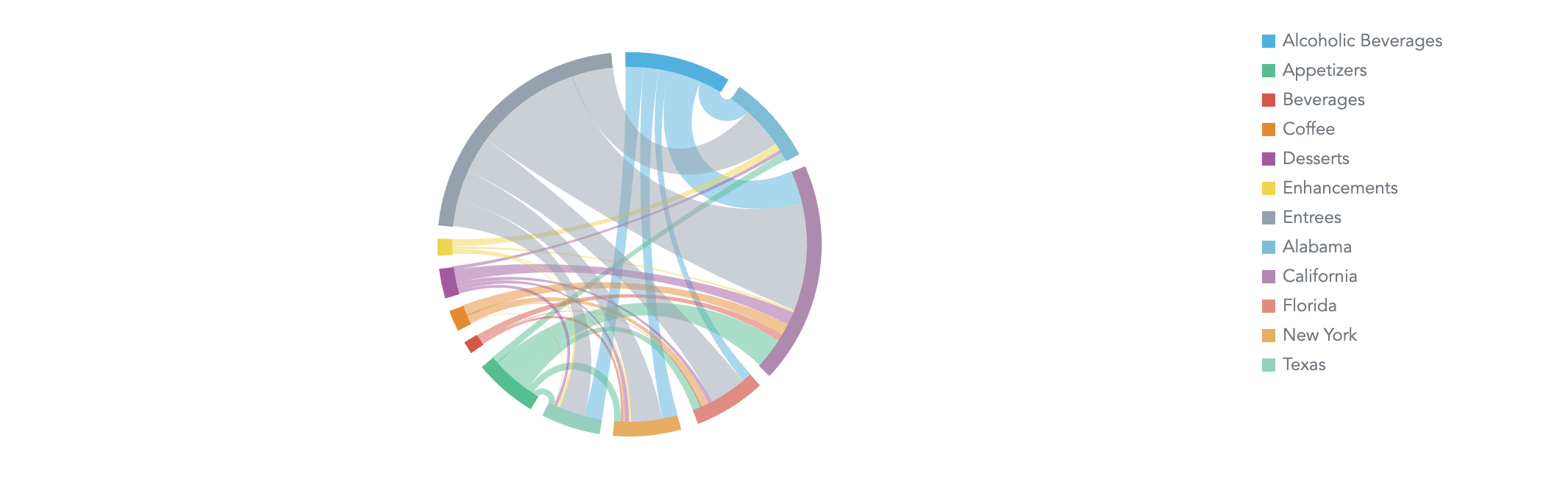
Dependency Wheel Chart
A Dependency Wheel chart is a type of flow diagram, where nodes are laid out in a circle, and links are drawn between them. This width of the link and size of the nodes are proportional to the flow quantity or weight of each link.

Structure
import "@gooddata/sdk-ui-charts/styles/css/main.css";
import { DependencyWheelChart } from "@gooddata/sdk-ui-charts";
<DependencyWheelChart
measures={<measures>}
attributeFrom={<attribute>}
attributeTo={<attribute>}
config={<chart-config>}
…
/>
Example
import "@gooddata/sdk-ui-charts/styles/css/main.css";
import { DependencyWheelChart } from "@gooddata/sdk-ui-charts";
import * as Md from "./md/full";
const style = { height: 300 };
const config = {
separators: { decimal: ".", thousand: "," },
legend: { position: "auto", enabled: true },
dataLabels: { visible: false },
};
<div style={style}>
<DependencyWheelChart
measure={Md.TotalSales}
attributeFrom={Md.MenuCategory}
attributeTo={Md.LocationState}
config={config}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| measure | true | IMeasure | The measure definition |
| attributeFrom | false | IAttribute | The attribute definition |
| attributeTo | false | IAttribute | The attribute definition |
| filters | false | IFilter[] | An array of filter definitions |
| config | false | IChartConfig | The chart configuration object |
| backend | false | IAnalyticalBackend | The object with the configuration related to communication with the backend and access to analytical workspaces |
| workspace | false | string | The workspace ID |
| locale | false | string | The localization of the chart. Defaults to en-US. |
| drillableItems | false | IDrillableItem[] | An array of points and attribute values to be drillable |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
| onDrill | false | Function | A callback when a drill is triggered on the component |
The following example shows the supported config structure with sample values. For the descriptions of the individual options, see ChartConfig.
{
colors: ["rgb(195, 49, 73)", "rgb(168, 194, 86)"],
colorPalette: [{
guid: "01",
fill: {
r: 195,
g: 49,
b: 73
}
}, {
guid: "02",
fill: {
r: 168,
g: 194,
b: 86
}
}],
colorMapping: [{
predicate: (headerItem) => {
return headerItem.attributeHeaderItem && (headerItem.attributeHeaderItem.uri === "Coffee")
},
color: {
type: "guid",
value: "02"
}
}],
legend: {
enabled: true,
position: "top",
},
dataLabels: {
visible: "auto"
},
separators: {
thousand: ",",
decimal: "."
}
}