Enable CSP for an Organization
Control hostname restrictions for individual GoodData features using Content Security Policy (CSP). The logic behind CSP is similar to CORS, but the main difference is that CORS is absolutely critical from a security point of view. CORS cannot be used to loosen domain restrictions for individual features such as linking, redirecting or iframe embedding. With CSP you can optionally disable the domain restrictions for individual GoodData features, and for example, make your dashboard be embeddable under any domain.
GoodData allows these CSP directives. Please note that your combined CSP header must not exceed 3000 characters.
CSP settings can be managed from GoodData home page under Developer settings, or via the API endpoint api/v1/entities/cspDirectives. Note that you need to have the Organization.MANAGE permission to change the CSP configuration.
Set CSP Directives
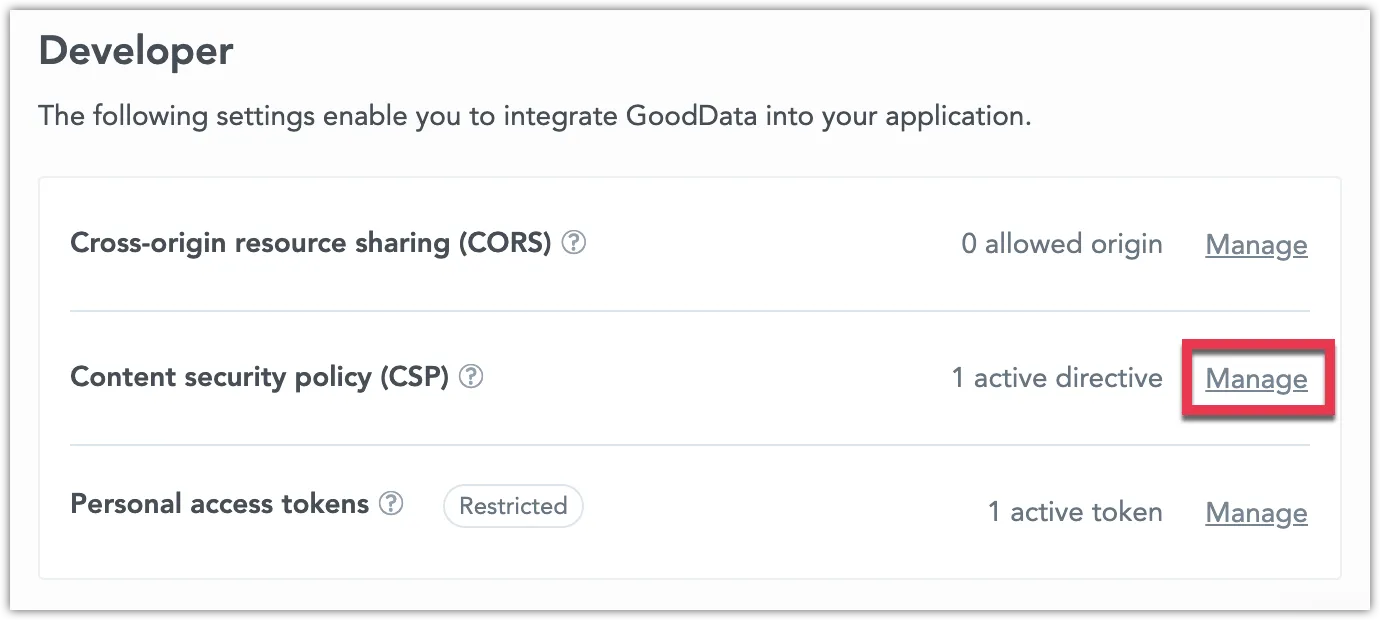
On the GoodData home page, select Settings.
Next to Content security policy (CSP) click Manage.
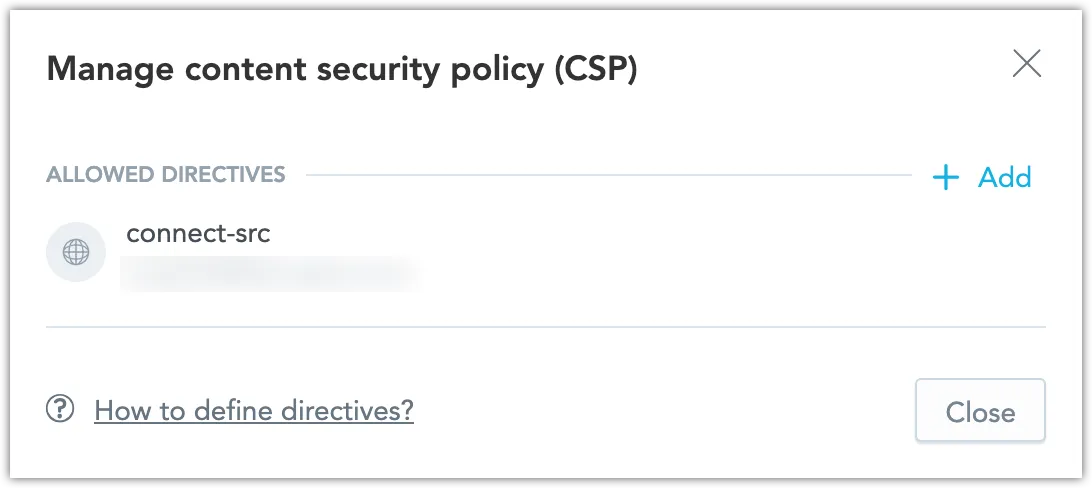
The CSP management dialog opens:
Click on allowed directives to edit them, or click + Add to create new ones.
Set a new CSP directive by making the following API call:
curl -X POST -H "Authorization: Bearer $API_TOKEN" \
-H "Content-type: application/vnd.gooddata.api+json" $HOST_URL/api/v1/entities/cspDirectives \
-d @data.json
where data.json contains the CSP directive. For example, to extend the CSP directive script-src with the new value https://*.exampledomain.org, which allows content from the exampledomain.org domain and all its subdomains, ensure data.json contains:
{
"data": {
"id": "script-src",
"type": "cspDirective",
"attributes": {
"sources": [
"https://*.exampledomain.org"
]
}
}
}
The API response should contain the CSP directive you have just set:
{
"data": [
{
"attributes": {
"sources": [
"https://*.exampledomain.org"
]
},
"id": "script-src",
"links": {
"self": "$HOST_URL/api/v1/entities/cspDirectives/script-src"
},
"type": "cspDirective"
}
],
"links": {
"self": "$HOST_URL/api/v1/entities/cspDirectives?page=0&size=20",
"next": "$HOST_URL/api/v1/entities/cspDirectives?page=1&size=20"
}
}
Troubleshooting
Looking for img-src directive?
You do not have to set up the img-src Directive yourself, it is already set to * by default. This means you can use images anywhere, like in rich rich text widgets.
Adding frame-ancestor directive?
Add frame-ancestor if you need to control which sites can show your content. Remember to include self to avoid issues with our embedded features due to iframe restrictions.