Create Custom Color Palettes
You can customize visualization colors by loading your own RGB color palettes into your workspaces.
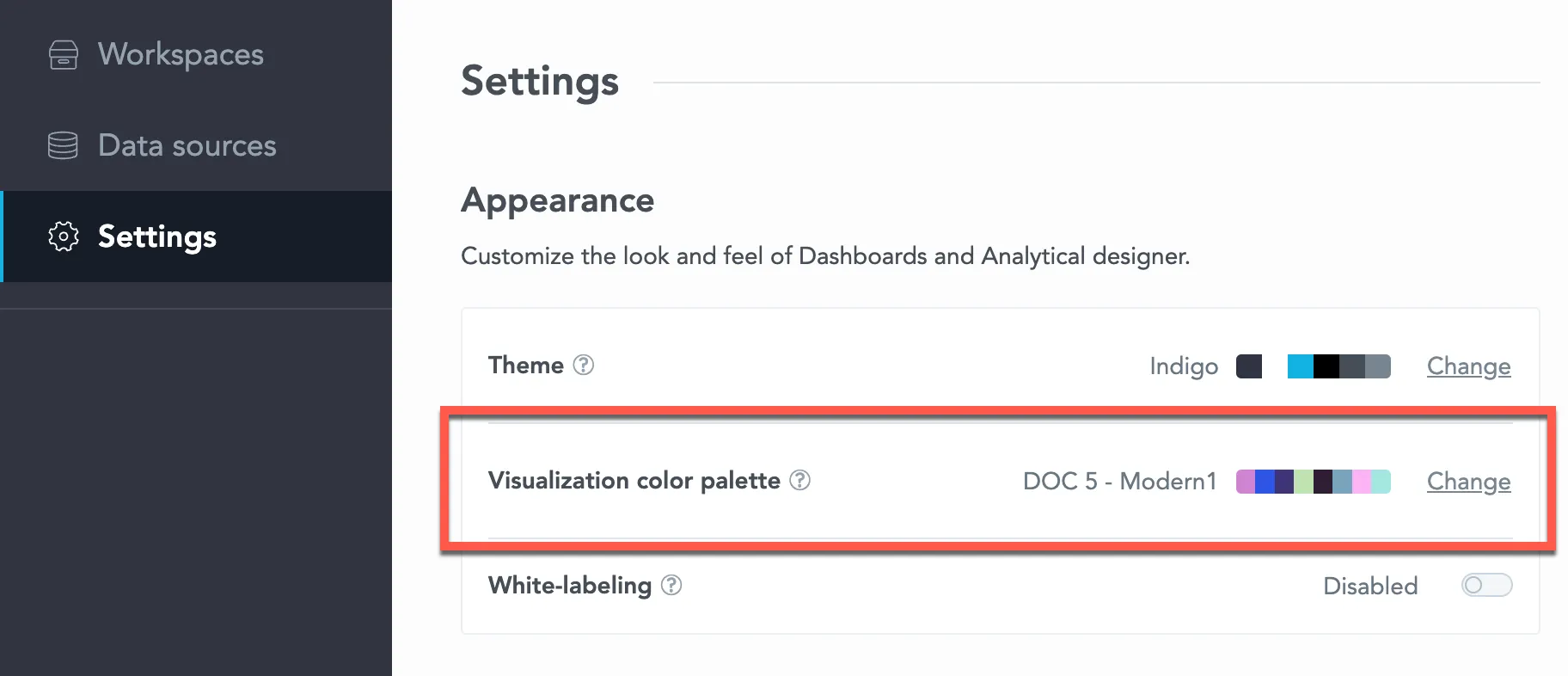
You can apply a color palette for the whole organization through the user interface in the Appearance section. All workspaces in this organization then inherit the palette.
You can apply different color palettes to individual workspaces via API. See Apply Color Palettes.
To use a custom color palette, you must:
- Define the JSON structure.
- Create a color palette in the Appearance section of your organization with this JSON.You can create multiple palettes and then apply the one palette you want to use.
- Apply the palette.
Apart from the custom color palettes, you can also define a custom themes for Dashboards and Analytical Designer. For details, see Create Custom Themes.
For additional white-labeling options, see White-label Your Organization.
Define Color Palettes
Based on your requirements, define the color palette that you want to use.
If you have the structure prepared, proceed to create.
For details about templates in the Appearance section, see Create Color Palettes below.
Create Color Palettes
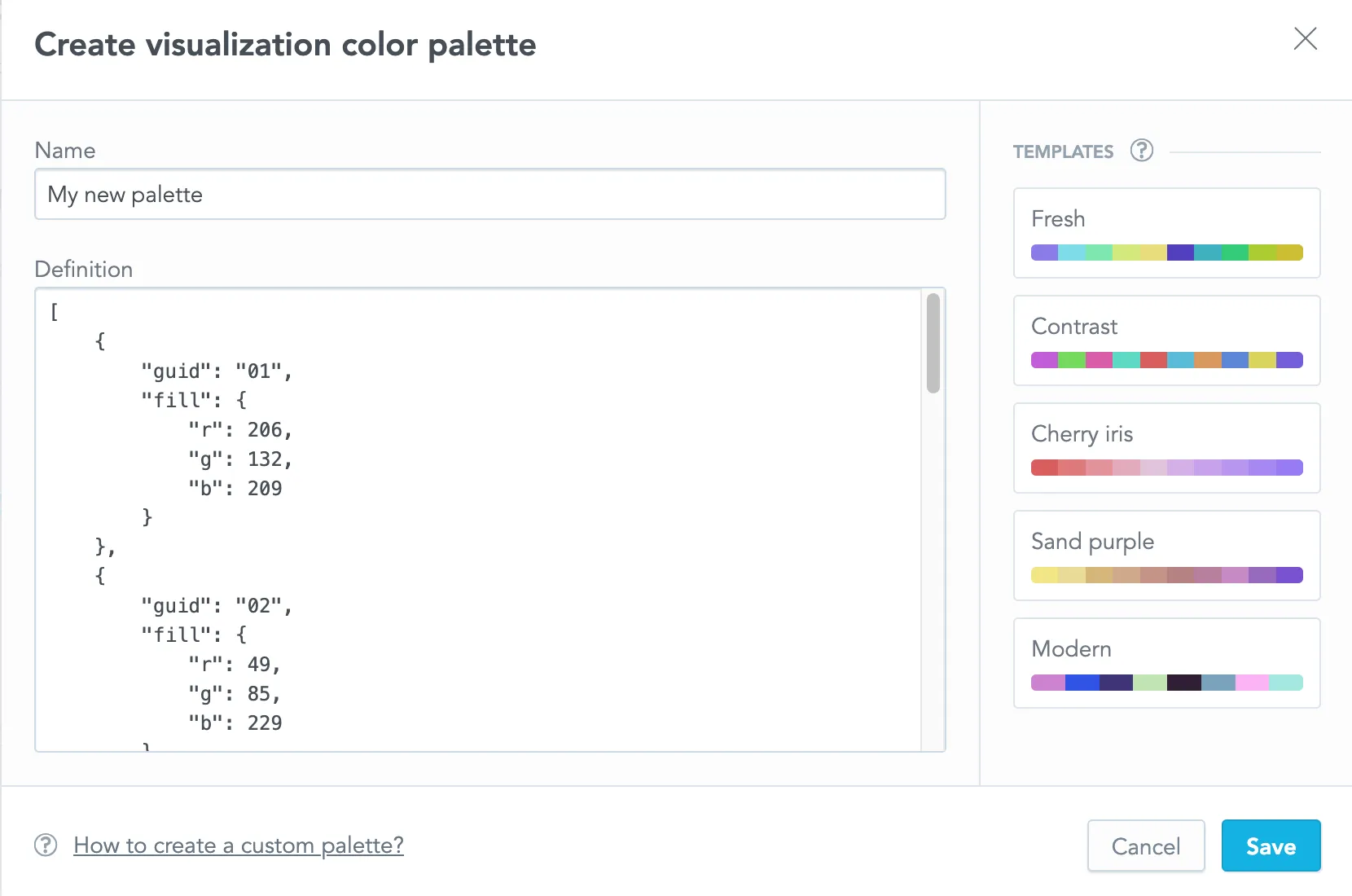
To create a custom color palette:
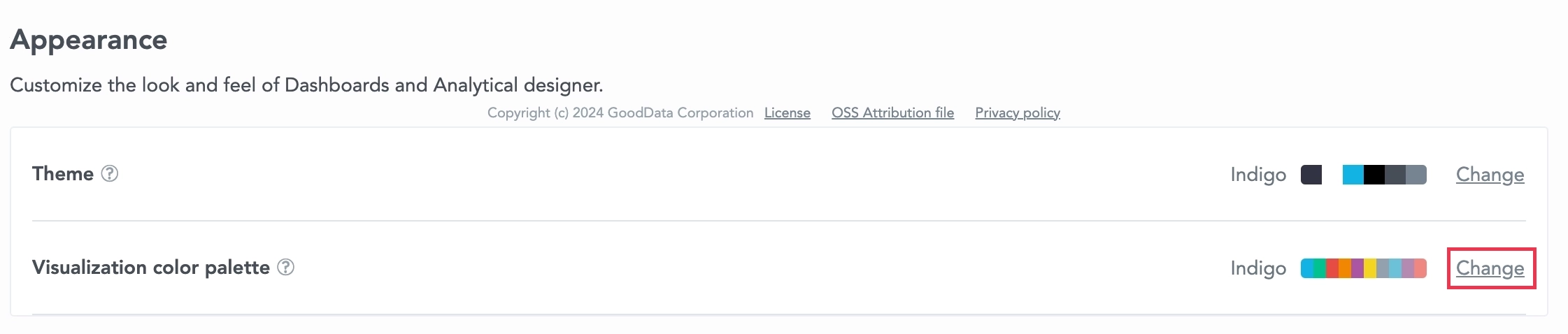
- Go to the Appearance section in your workspace.
- In the Visualization color palette section, click + Create.
- Type a name for your palette.
- In the Definition, paste the JSON structure that you created.
- Click Save.
On the right side of the dialog window, you can find example templates - hover over the template and click Paste to paste the JSON directly in the Definition section.
Apply Color Palettes
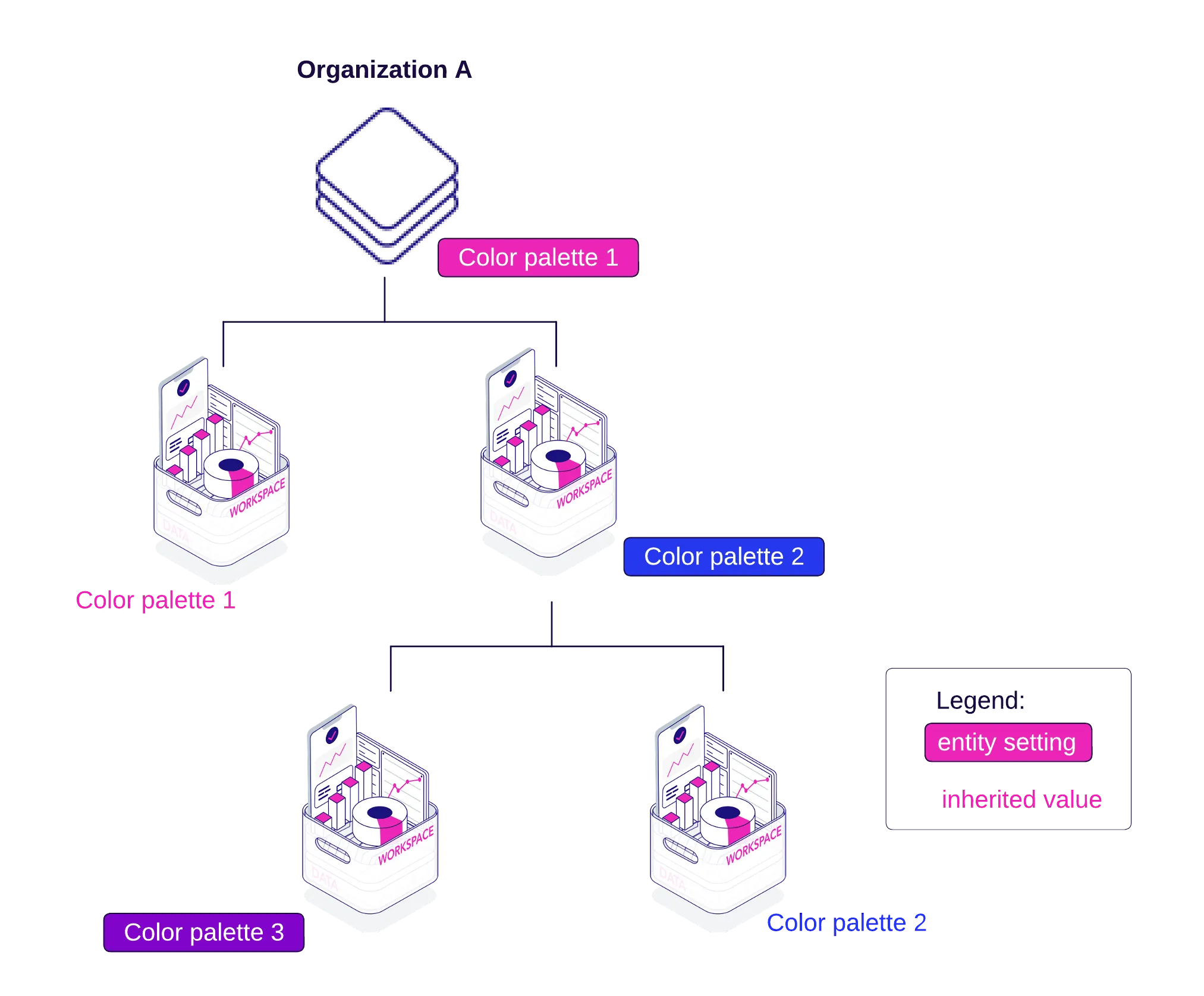
The color palette that you apply in the Appearance section is applied to all workspaces in your organization. However, you can enable a different color palette for individual workspaces via API.
The following image shows the hierarchy and how color palettes are inherited.
Organization
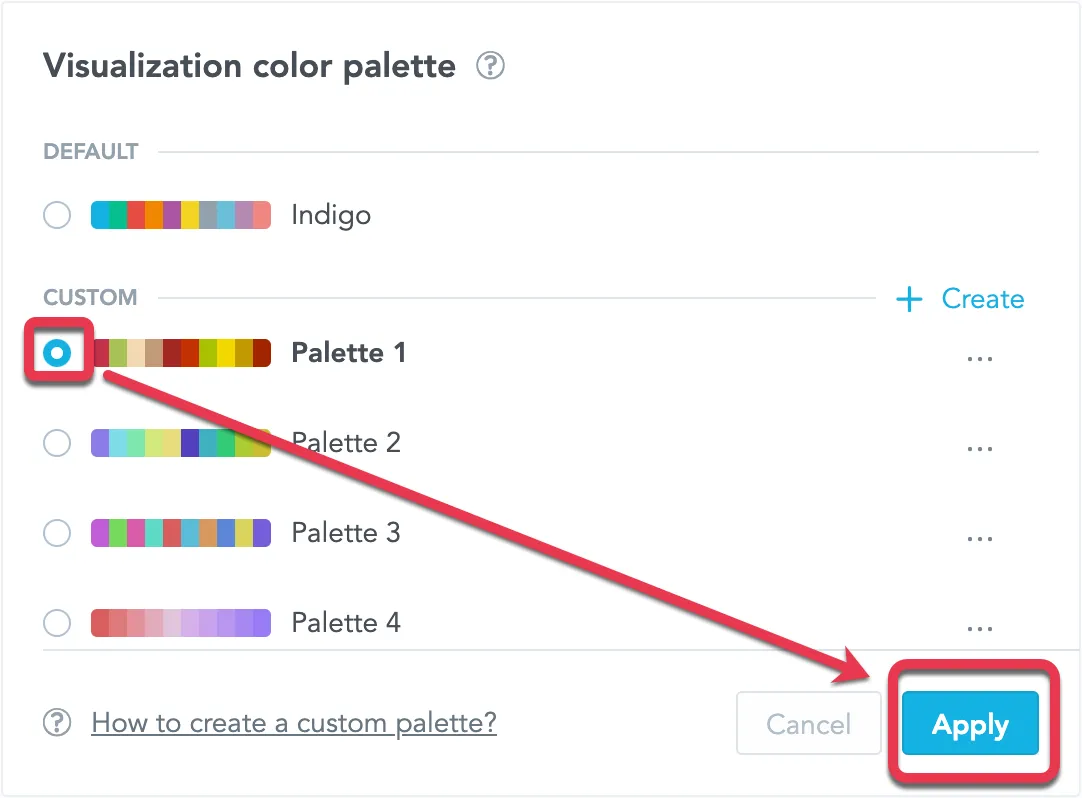
To apply a custom color palette for the whole organization:
- Select the palette in the Appearance section.
- Click Apply.
- Confirm.
From now on, all the workspaces in your organization will use this color palette in visualizations.
Workspaces with individually specified color palettes via API are not affected by these settings.
Workspace
To apply a different color palette for individual workspaces:
Go to the Workspaces tab and open the workspace you want to edit. Open the Settings tab and click Change in the Visualization color palette section.
- List all the color palettes in your organization.
GET $HOST_URL/api/v1/entities/colorPalettes?sort=name&size=250&page=0 - Select the color palette that you want to use and copy its
id(identifier). - Apply the palette with the following :
POST $HOST_URL/api/v1/entities/workspaces/{workspaceId}/workspaceSettings{ "data": { "type": "workspaceSetting", "id": "{someId}", "attributes": { "content": { "id": "{colorPaletteId}}", "type": "colorPalette" }, "type": "ACTIVE_COLOR_PALETTE" } } }
From now on, this workspace will use this color palette that you applied regardless of the organization settings in the Apperance section.
User
To apply a different color palette for individual users:
- List all the color palettes in your organization.
GET $HOST_URL/api/v1/entities/colorPalettes?sort=name&size=250&page=0 - Select the color palette that you want to use and copy its
id(identifier). - Create the colorPalette user settings:
POST $HOST_URL/api/v1/entities/users/{userId}/userSettings{ "data": { "type": "userSetting", "id": "{settingId}", "attributes": { "content": { "id": "{colorPaletteId}", "type": "colorPalette" }, "type": "ACTIVE_COLOR_PALETTE" } } }
From now on, this user will use this color palette that you applied regardless of the organization or workspace settings in the Apperance section.
Edit Color Palettets
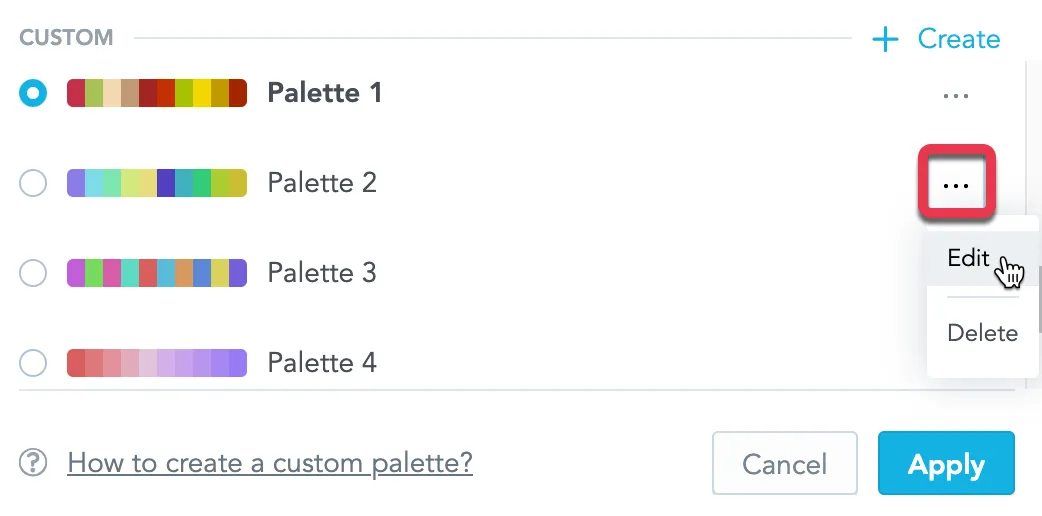
- In the Appearance section, click the three dots next to the color palette name.
- Select Edit.
- Make your changes.
- Click Save.
Delete Color Palettets
You can delete only color palettes that are not applied on the organization level.
Individual workspaces that use the deleted color palette will be changed to the default Indigo color palette.
To delete a custom color palette:
- In the Appearance section, click the three dots next to the color palette name.
- Select Delete.
- Confirm.
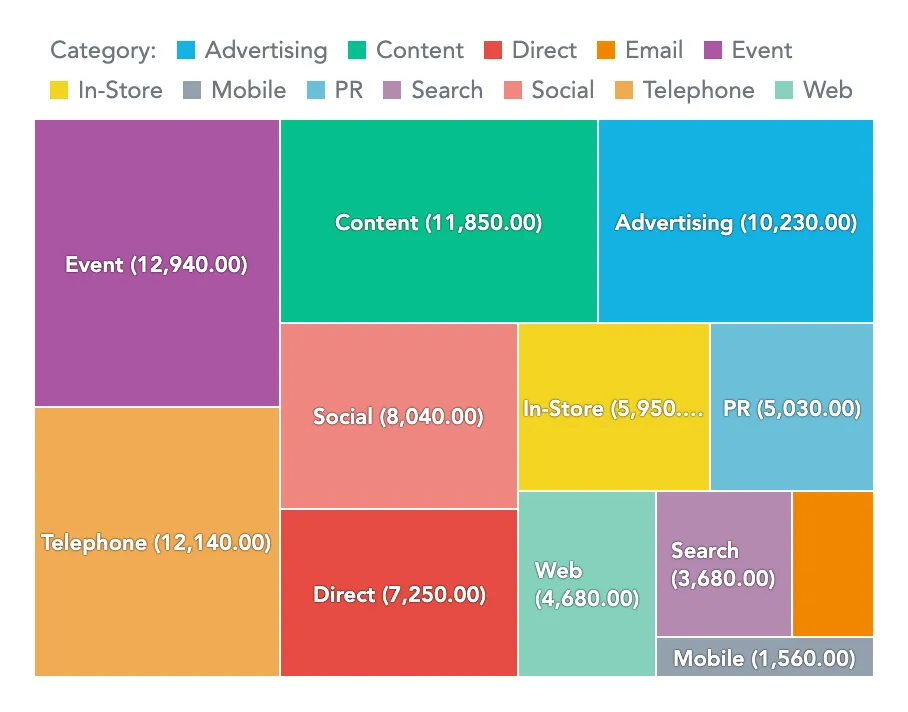
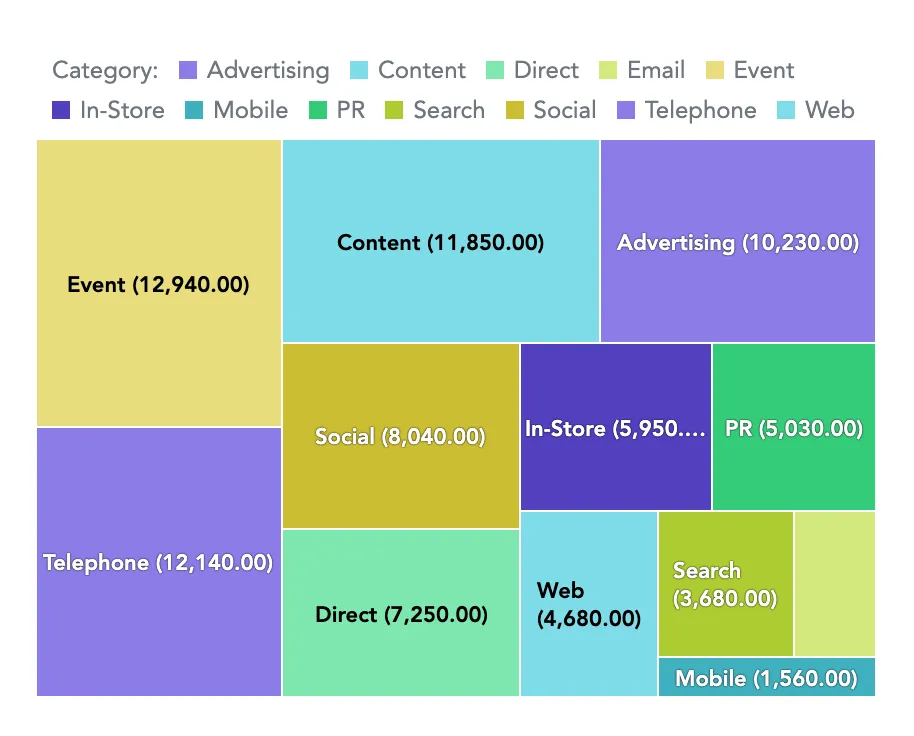
Examples
Here is the default color palette for you to compare.
Fresh
[
{
"guid": "01",
"fill": {
"r": 140,
"g": 125,
"b": 232
}
},
{
"guid": "02",
"fill": {
"r": 125,
"g": 219,
"b": 232
}
},
{
"guid": "03",
"fill": {
"r": 125,
"g": 232,
"b": 174
}
},
{
"guid": "04",
"fill": {
"r": 211,
"g": 232,
"b": 125
}
},
{
"guid": "05",
"fill": {
"r": 232,
"g": 221,
"b": 125
}
},
{
"guid": "06",
"fill": {
"r": 82,
"g": 64,
"b": 191
}
},
{
"guid": "07",
"fill": {
"r": 64,
"g": 176,
"b": 191
}
},
{
"guid": "08",
"fill": {
"r": 51,
"g": 204,
"b": 121
}
},
{
"guid": "09",
"fill": {
"r": 173,
"g": 204,
"b": 51
}
},
{
"guid": "10",
"fill": {
"r": 204,
"g": 189,
"b": 51
}
}
]
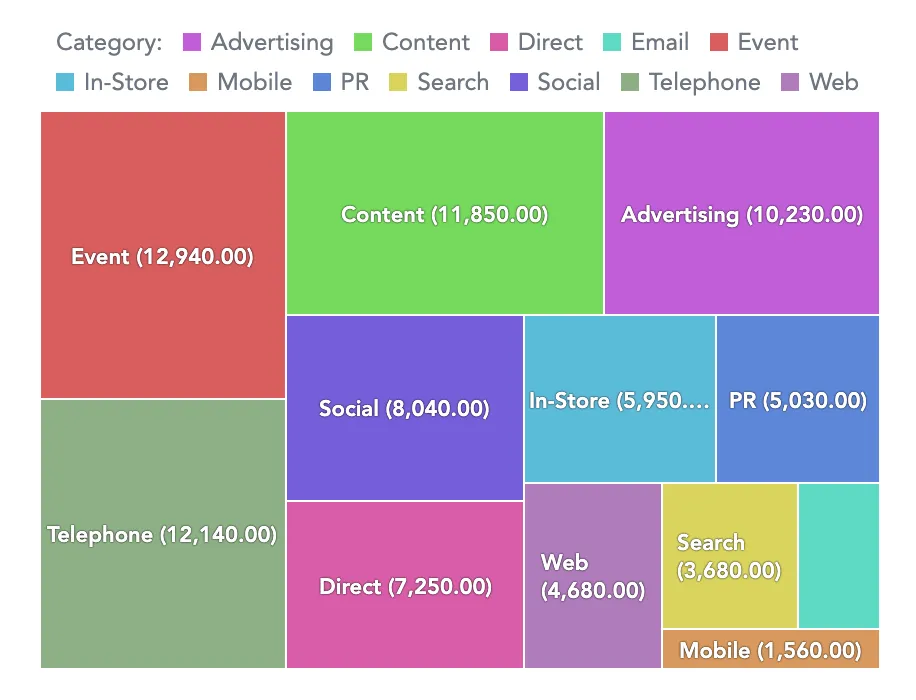
Contrast
[
{
"guid": "01",
"fill": {
"r": 193,
"g": 94,
"b": 217
}
},
{
"guid": "02",
"fill": {
"r": 118,
"g": 217,
"b": 93
}
},
{
"guid": "03",
"fill": {
"r": 217,
"g": 94,
"b": 168
}
},
{
"guid": "04",
"fill": {
"r": 93,
"g": 217,
"b": 195
}
},
{
"guid": "05",
"fill": {
"r": 217,
"g": 94,
"b": 94
}
},
{
"guid": "06",
"fill": {
"r": 93,
"g": 187,
"b": 217
}
},
{
"guid": "07",
"fill": {
"r": 217,
"g": 153,
"b": 94
}
},
{
"guid": "08",
"fill": {
"r": 94,
"g": 136,
"b": 217
}
},
{
"guid": "09",
"fill": {
"r": 217,
"g": 212,
"b": 93
}
},
{
"guid": "10",
"fill": {
"r": 118,
"g": 94,
"b": 217
}
},
{
"guid": "11",
"fill": {
"r": 142,
"g": 177,
"b": 134
}
},
{
"guid": "12",
"fill": {
"r": 175,
"g": 124,
"b": 187
}
},
{
"guid": "13",
"fill": {
"r": 123,
"g": 187,
"b": 176
}
},
{
"guid": "14",
"fill": {
"r": 187,
"g": 124,
"b": 162
}
},
{
"guid": "15",
"fill": {
"r": 123,
"g": 172,
"b": 187
}
},
{
"guid": "16",
"fill": {
"r": 187,
"g": 124,
"b": 124
}
},
{
"guid": "17",
"fill": {
"r": 124,
"g": 145,
"b": 187
}
},
{
"guid": "18",
"fill": {
"r": 187,
"g": 154,
"b": 124
}
},
{
"guid": "19",
"fill": {
"r": 136,
"g": 124,
"b": 187
}
},
{
"guid": "20",
"fill": {
"r": 187,
"g": 185,
"b": 123
}
}
]
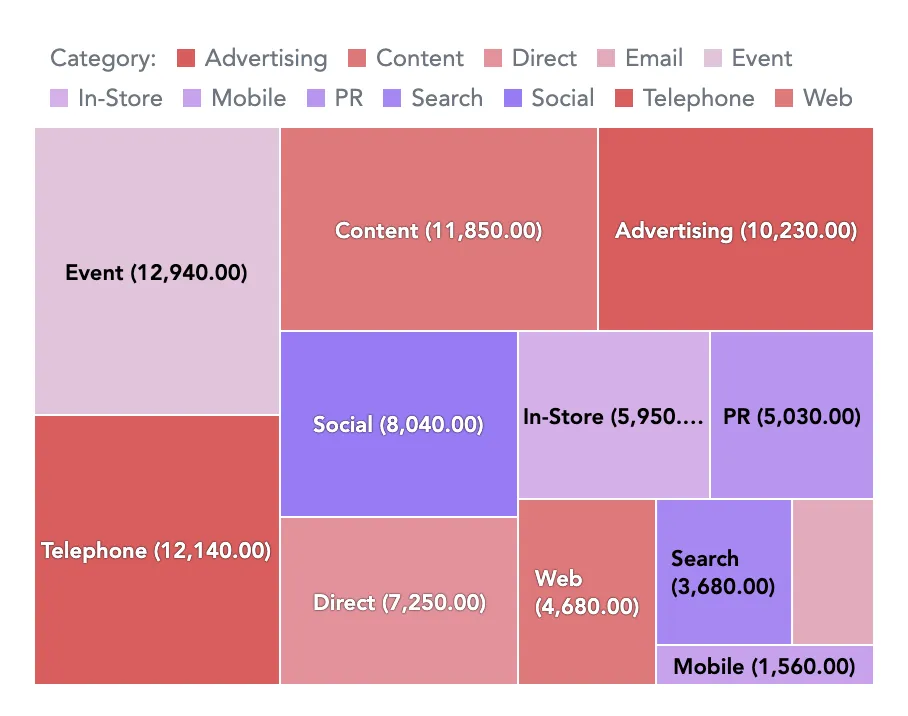
Cherry Iris
[
{
"guid": "01",
"fill": {
"r": 217,
"g": 94,
"b": 94
}
},
{
"guid": "02",
"fill": {
"r": 223,
"g": 121,
"b": 124
}
},
{
"guid": "03",
"fill": {
"r": 226,
"g": 146,
"b": 155
}
},
{
"guid": "04",
"fill": {
"r": 226,
"g": 171,
"b": 187
}
},
{
"guid": "05",
"fill": {
"r": 224,
"g": 196,
"b": 220
}
},
{
"guid": "06",
"fill": {
"r": 212,
"g": 176,
"b": 232
}
},
{
"guid": "07",
"fill": {
"r": 198,
"g": 163,
"b": 236
}
},
{
"guid": "08",
"fill": {
"r": 183,
"g": 149,
"b": 239
}
},
{
"guid": "09",
"fill": {
"r": 168,
"g": 136,
"b": 242
}
},
{
"guid": "10",
"fill": {
"r": 151,
"g": 123,
"b": 245
}
}
]
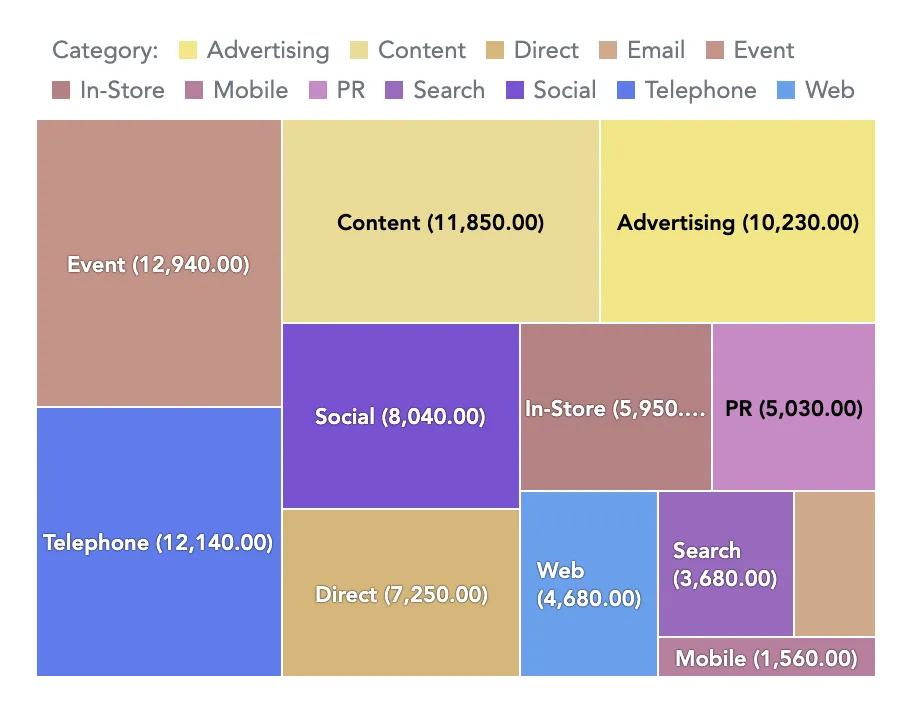
Sand Purple
[
{
"guid": "01",
"fill": {
"r": 242,
"g": 230,
"b": 135
}
},
{
"guid": "02",
"fill": {
"r": 233,
"g": 220,
"b": 150
}
},
{
"guid": "03",
"fill": {
"r": 213,
"g": 183,
"b": 123
}
},
{
"guid": "04",
"fill": {
"r": 208,
"g": 170,
"b": 139
}
},
{
"guid": "05",
"fill": {
"r": 195,
"g": 147,
"b": 136
}
},
{
"guid": "06",
"fill": {
"r": 180,
"g": 131,
"b": 131
}
},
{
"guid": "07",
"fill": {
"r": 182,
"g": 129,
"b": 157
}
},
{
"guid": "08",
"fill": {
"r": 199,
"g": 138,
"b": 197
}
},
{
"guid": "09",
"fill": {
"r": 152,
"g": 106,
"b": 190
}
},
{
"guid": "10",
"fill": {
"r": 122,
"g": 82,
"b": 209
}
},
{
"guid": "11",
"fill": {
"r": 96,
"g": 124,
"b": 235
}
},
{
"guid": "12",
"fill": {
"r": 107,
"g": 160,
"b": 235
}
},
{
"guid": "13",
"fill": {
"r": 129,
"g": 183,
"b": 238
}
},
{
"guid": "14",
"fill": {
"r": 142,
"g": 198,
"b": 240
}
},
{
"guid": "15",
"fill": {
"r": 146,
"g": 209,
"b": 242
}
},
{
"guid": "16",
"fill": {
"r": 146,
"g": 224,
"b": 242
}
},
{
"guid": "17",
"fill": {
"r": 146,
"g": 236,
"b": 242
}
},
{
"guid": "18",
"fill": {
"r": 159,
"g": 239,
"b": 233
}
},
{
"guid": "19",
"fill": {
"r": 128,
"g": 234,
"b": 226
}
},
{
"guid": "20",
"fill": {
"r": 80,
"g": 226,
"b": 215
}
}
]
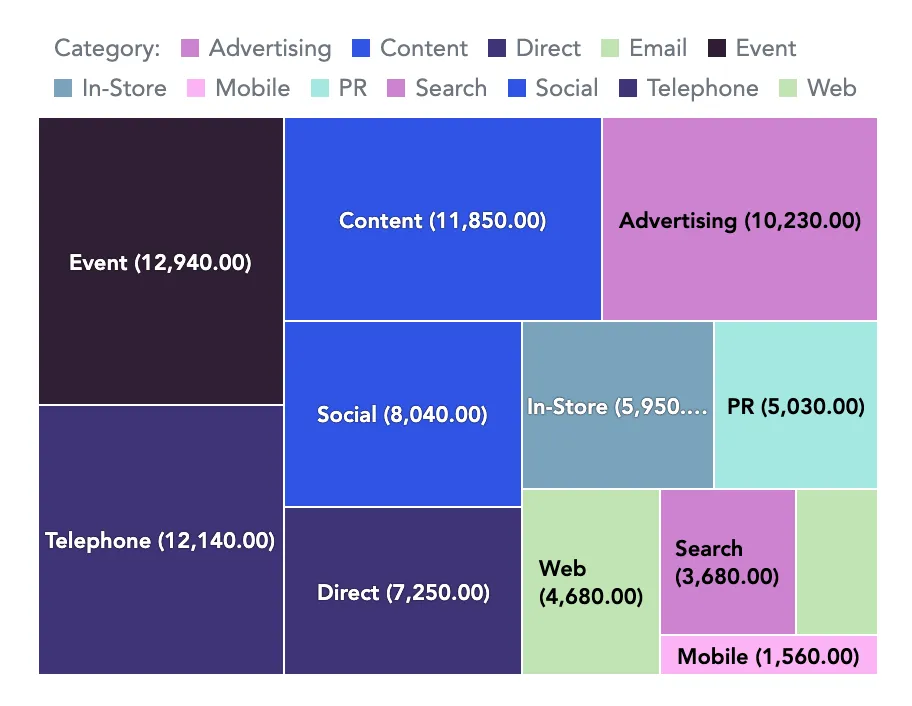
Modern
[
{
"guid": "01",
"fill": {
"r": 206,
"g": 132,
"b": 209
}
},
{
"guid": "02",
"fill": {
"r": 49,
"g": 85,
"b": 229
}
},
{
"guid": "03",
"fill": {
"r": 63,
"g": 52,
"b": 118
}
},
{
"guid": "04",
"fill": {
"r": 192,
"g": 228,
"b": 179
}
},
{
"guid": "05",
"fill": {
"r": 48,
"g": 31,
"b": 53
}
},
{
"guid": "06",
"fill": {
"r": 122,
"g": 163,
"b": 188
}
},
{
"guid": "07",
"fill": {
"r": 251,
"g": 180,
"b": 245
}
},
{
"guid": "08",
"fill": {
"r": 164,
"g": 231,
"b": 225
}
}
]