Manage Slide Deck Exports
When exporting a dashboard or a dashboard widget as a Slide Deck, GoodData uses an export template to break up and format the content of the dashboard into individual slides.
As an administrator, you can use the API to upload your own export template and apply it to your slide decks when exporting a dashboard or widget using the API. This article explains how these export templates work and how you can create your own.
Exports initiated using the web interface always use the default layout.
Slide Deck Structure
For dashboard slide deck exports, the slide deck is assembled with the following types of slides, in this order:
- Cover Slide
- Intro Slide
- Section and Content slides:
- Section Slide whenever a non-blank section divider is encountered.
- Content Slide whenever a widget is encountered.
For widget slide deck exports, the Widget Slide is used.
Each slide type can also have a unique header and footer, subdivided into left-aligned and right-aligned parts. The header and footer text is formatted in size 24 with a 125% line height and wraps to a maximum of two lines, then truncates if necessary.
Most values displayed in the slides come from the Export Template. The rest are hard-coded.
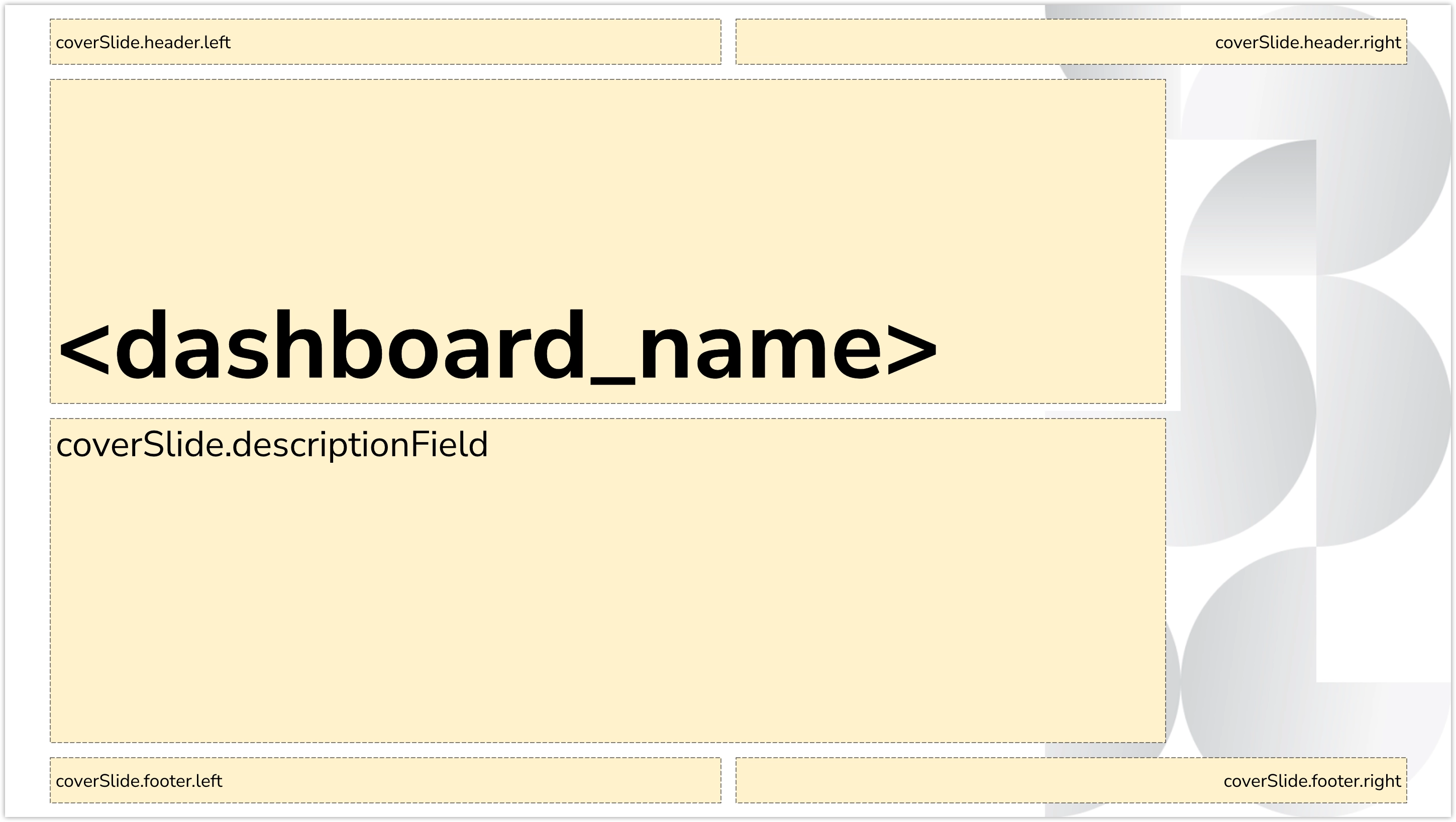
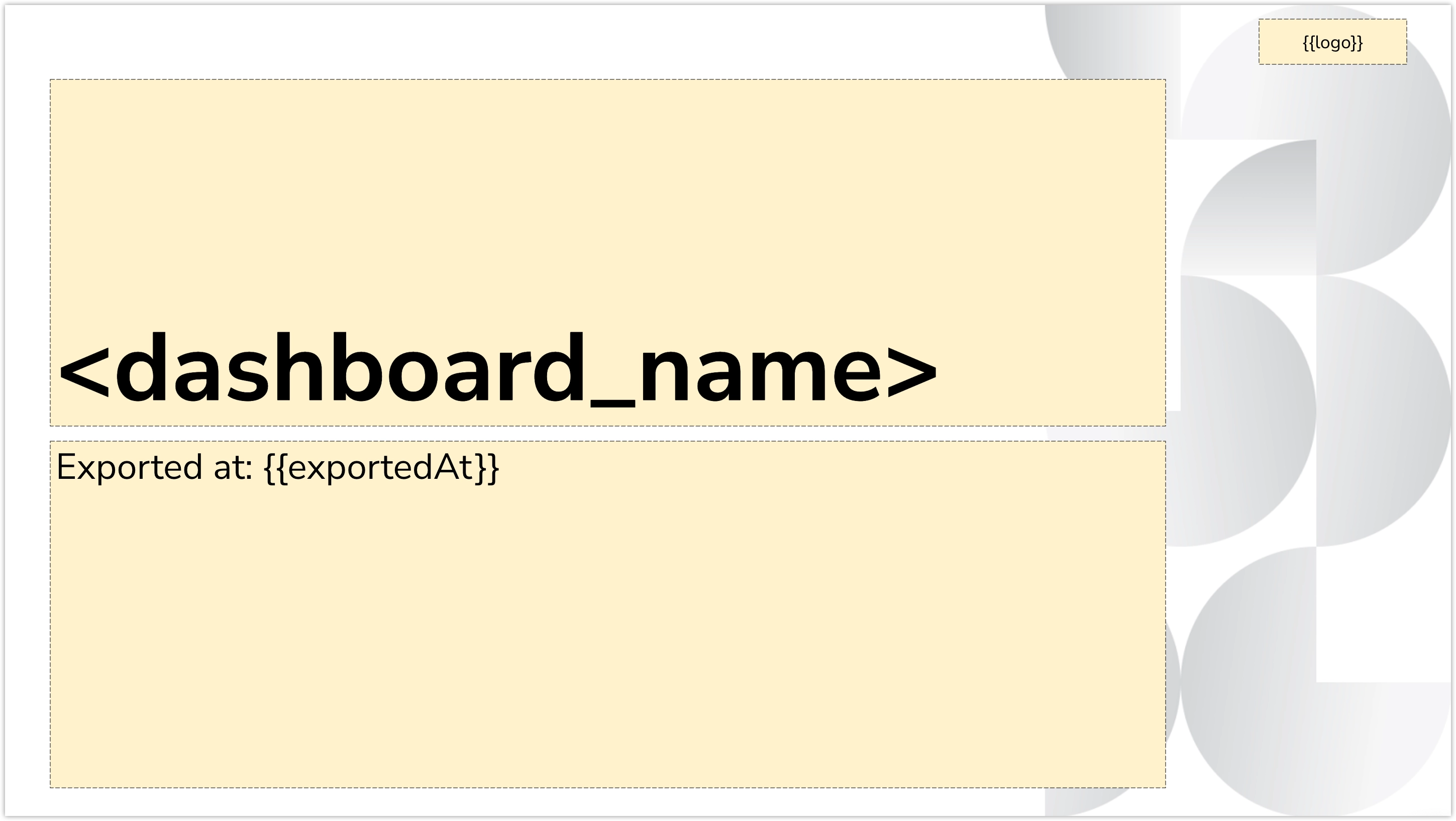
Cover Slide
The slide deck starts with a cover slide that consists of two main blocks. The first block is formatted as a heading <h1> and displays the dashboard name. The second block is formatted as a paragraph <p> and displays coverSlide.descriptionField.
The blocks behave as follows:
| Type | Text size / Line height | Wrapping |
|---|---|---|
<h1> | 128 / 125% | Size dynamically decreases |
<p> | 48 / 133% | Truncate |
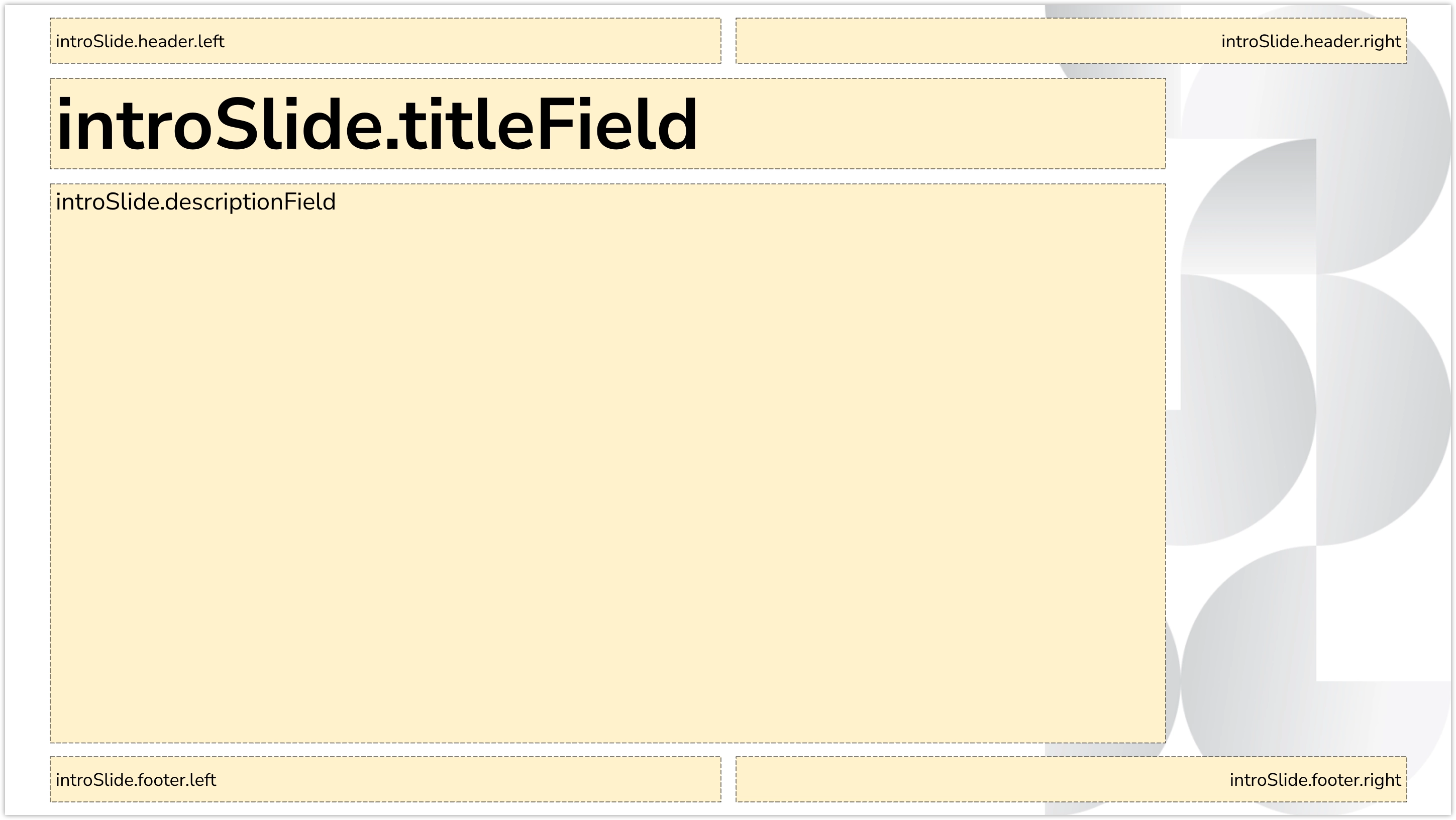
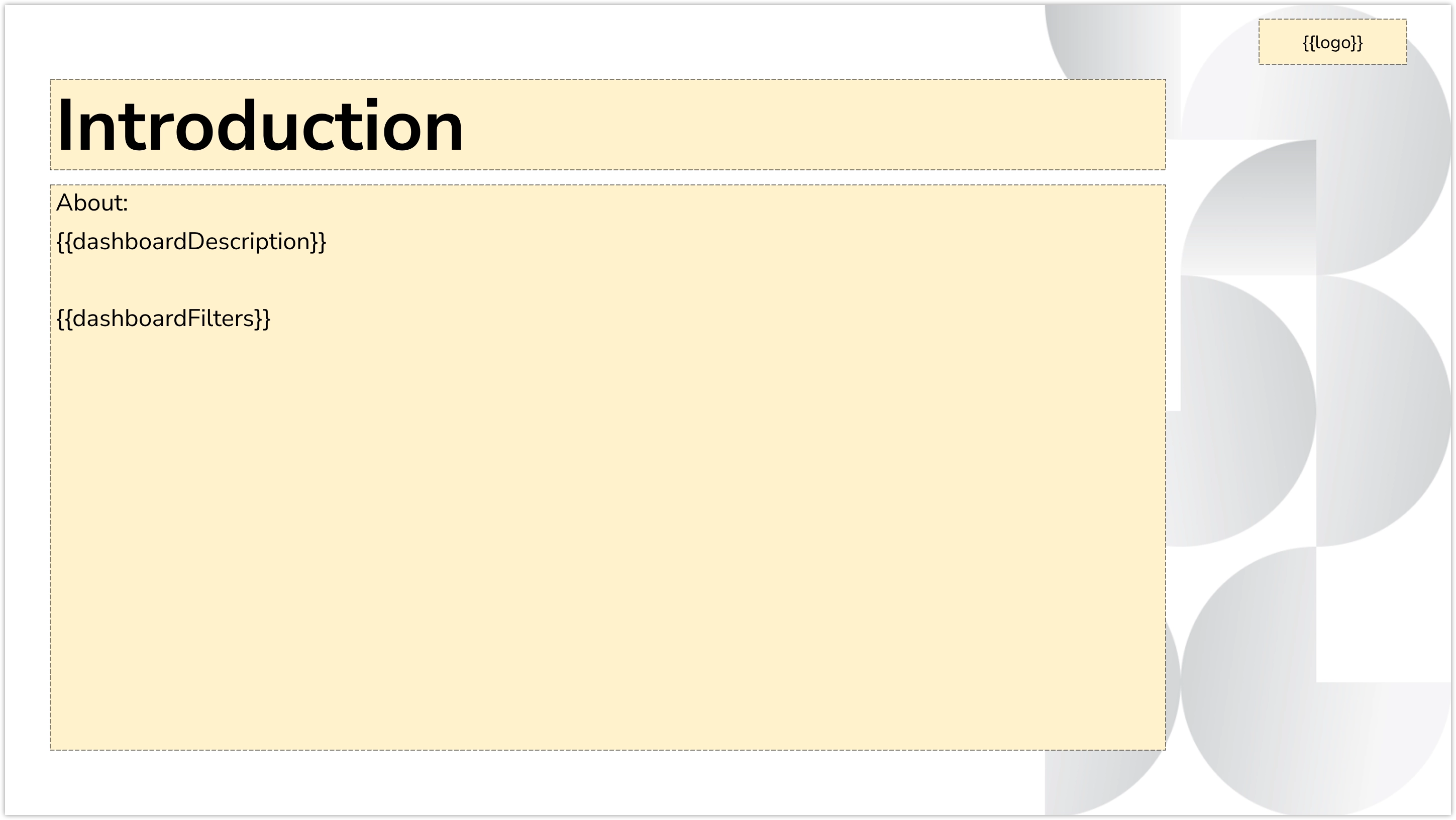
Intro Slide
After the cover slide, an intro slide is added. It consists of two main blocks. The first block is formatted as a heading <h2> and displays introSlide.titleField. The second block is formatted as a paragraph <p> and displays introSlide.descriptionField.
The blocks behave as follows:
| Type | Text size / Line height | Wrapping |
|---|---|---|
<h2> | 96 / 125% | Size dynamically decreases |
<p> | 32 / 133% | Truncate |
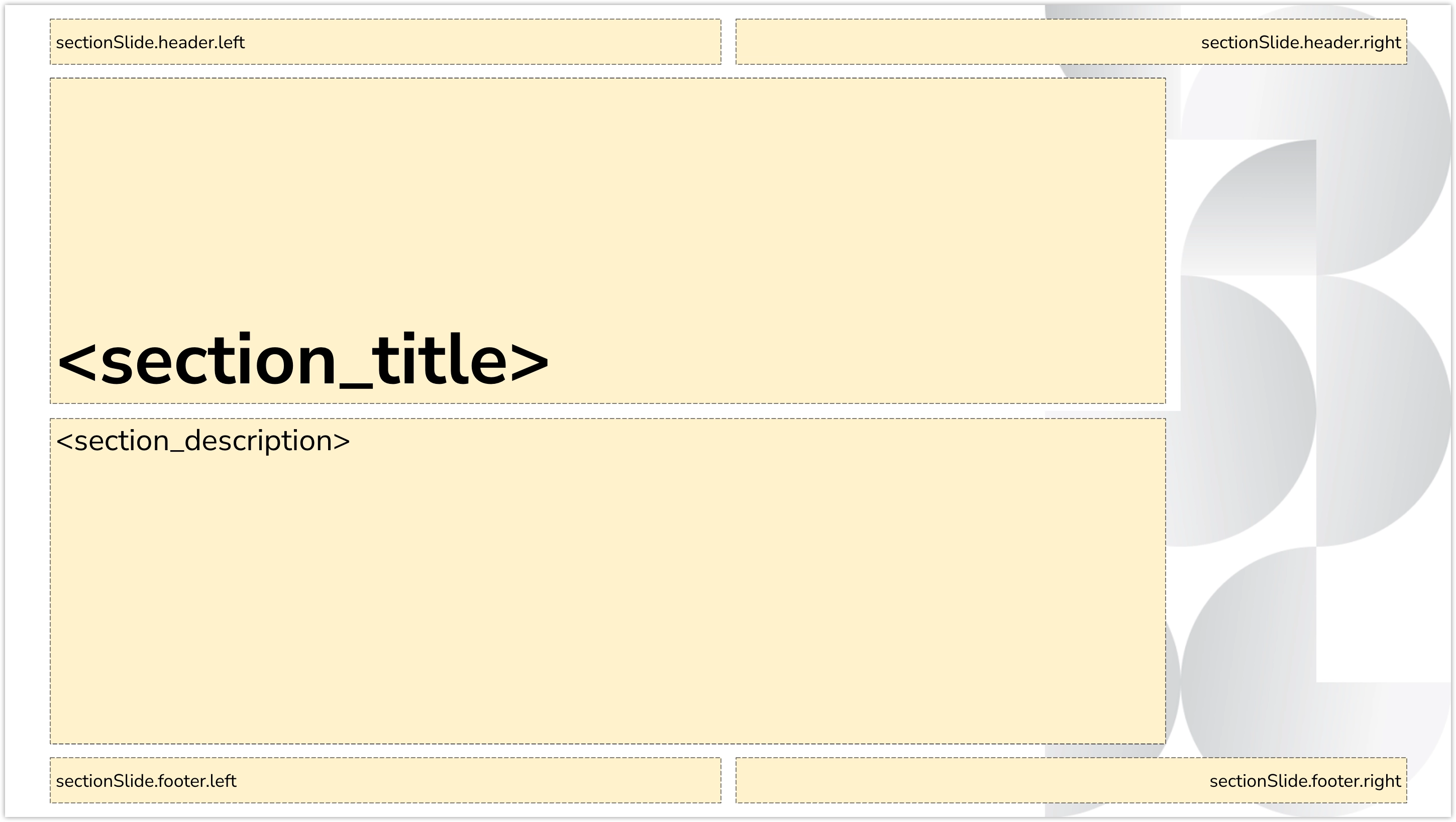
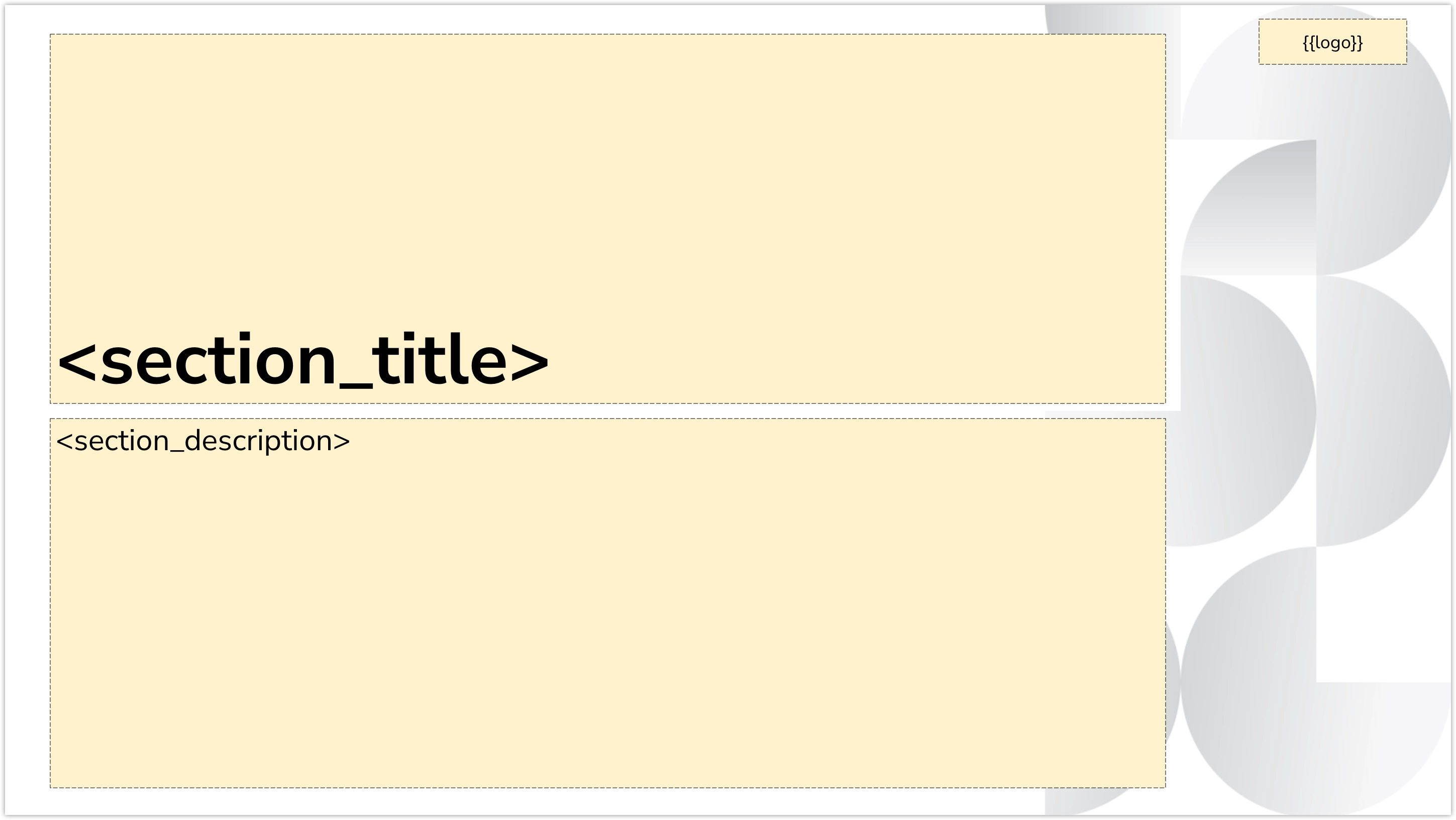
Section Slide
Whenever a non-blank dashboard section divider is encountered, a section slide is added that consists of two main blocks. The first block is formatted as a heading <h2> and displays the section title. The second block is formatted as a paragraph <p> and displays the section description.
The blocks behave as follows:
| Type | Text size / Line height | Wrapping |
|---|---|---|
<h2> | 96 / 125% | Size dynamically decreases |
<p> | 40 / 135% | Truncate |
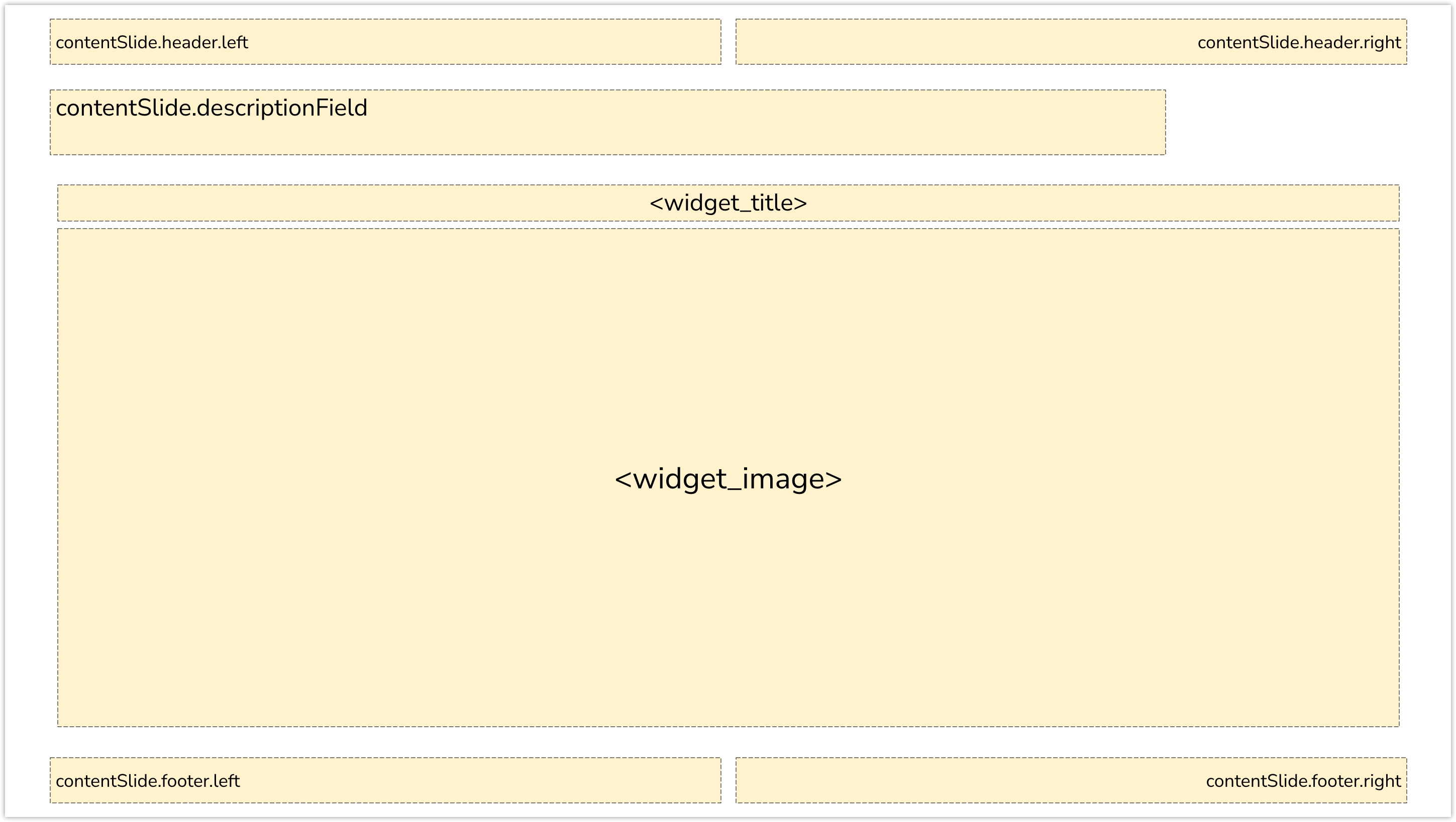
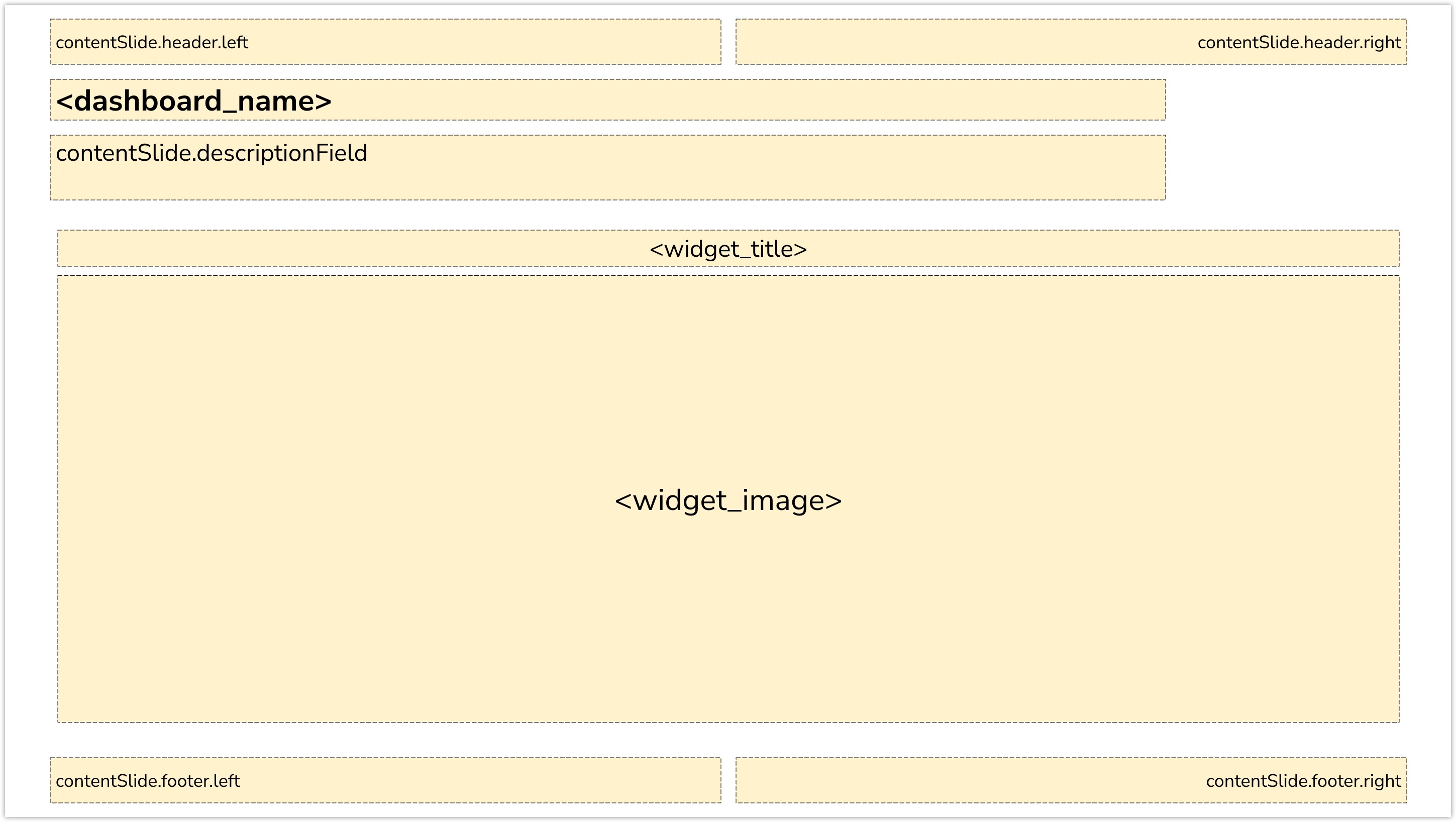
Content Slide
Whenever a widget is encountered, a content slide is added that consists of three main blocks. The first block is formatted as a paragraph <p> and displays contentSlide.descriptionField. The second block is formatted as a paragraph <p> and displays the widget title. The third block is an image of the widget itself.
The blocks behave as follows:
| Type | Text size / Line height | Wrapping |
|---|---|---|
<p> | 32 / 133% | Size dynamically decreases |
Widget Slide
A widget exported on its own becomes a stand-alone content slide consisting of four main blocks. The first block is formatted as a heading <h2> and displays the dashboard name. The second block is formatted as a paragraph <p> and displays contentSlide.descriptionField. The third block is formatted as a paragraph <p> and displays the widget name. The fourth block is an image of the widget itself.
The blocks behave as follows:
| Type | Text size / Line height | Wrapping |
|---|---|---|
<h2> | 40 / 125% | Truncate |
<p> | 32 / 133% | Size dynamically decreases |
Export Template
The content and appearance of the slides can be modified using an export template. Currently, only ASCII Latin characters are supported in export templates.
{
"type": "exportTemplate",
"id": "myExportTemplate1",
"attributes": {
"name": "My Export Template",
"dashboardSlidesTemplate": {
"appliedOn": [
"PDF",
"PPTX"
],
"coverSlide": {
"header": {
"left": "coverSlide.header.left",
"right": "coverSlide.header.right"
},
"footer": {
"left": "coverSlide.footer.left",
"right": "coverSlide.footer.right"
},
"backgroundImage": false,
"descriptionField": "coverSlide.descriptionField"
},
"introSlide": {
"header": {
"left": "introSlide.header.left",
"right": "introSlide.header.right"
},
"footer": {
"left": "introSlide.footer.left",
"right": "introSlide.footer.right"
},
"backgroundImage": true,
"titleField": "introSlide.titleField",
"descriptionField": "introSlide.descriptionField"
},
"sectionSlide": {
"header": {
"left": "sectionSlide.header.left",
"right": "sectionSlide.header.right"
},
"footer": {
"left": "sectionSlide.footer.left",
"right": "sectionSlide.footer.right"
},
"backgroundImage": true
},
"contentSlide": {
"header": {
"left": "contentSlide.header.left",
"right": "contentSlide.header.right"
},
"footer": {
"left": "contentSlide.footer.left",
"right": "contentSlide.footer.right"
},
"descriptionField": "contentSlide.descriptionField"
}
},
"widgetSlidesTemplate": {
"appliedOn": [
"PDF",
"PPTX"
],
"contentSlide": {
"header": {
"left": "contentSlide.header.left",
"right": "contentSlide.header.right"
},
"footer": {
"left": "contentSlide.footer.left",
"right": "contentSlide.footer.right"
},
"descriptionField": "contentSlide.descriptionField"
}
}
}
}
Default Layout
Exports initiated through the web interface use a hard-coded layout that cannot be modified, however you can reproduce it with the following equivalent template:
{
"type": "exportTemplate",
"id": "myDefaultTemplate",
"attributes": {
"name": "string",
"dashboardSlidesTemplate": {
"appliedOn": [
"PDF",
"PPTX"
],
"coverSlide": {
"header": {
"right": "{{logo}}"
},
"descriptionField": "Exported at: {{exportedAt}}",
"backgroundImage": true
},
"introSlide": {
"header": {
"right": "{{logo}}"
},
"titleField": "Introduction",
"descriptionField": "About:\n{{dashboardDescription}}\n\n{{dashboardFilters}}",
"backgroundImage": true
},
"sectionSlide": {
"header": {
"right": "{{logo}}"
},
"backgroundImage": true
},
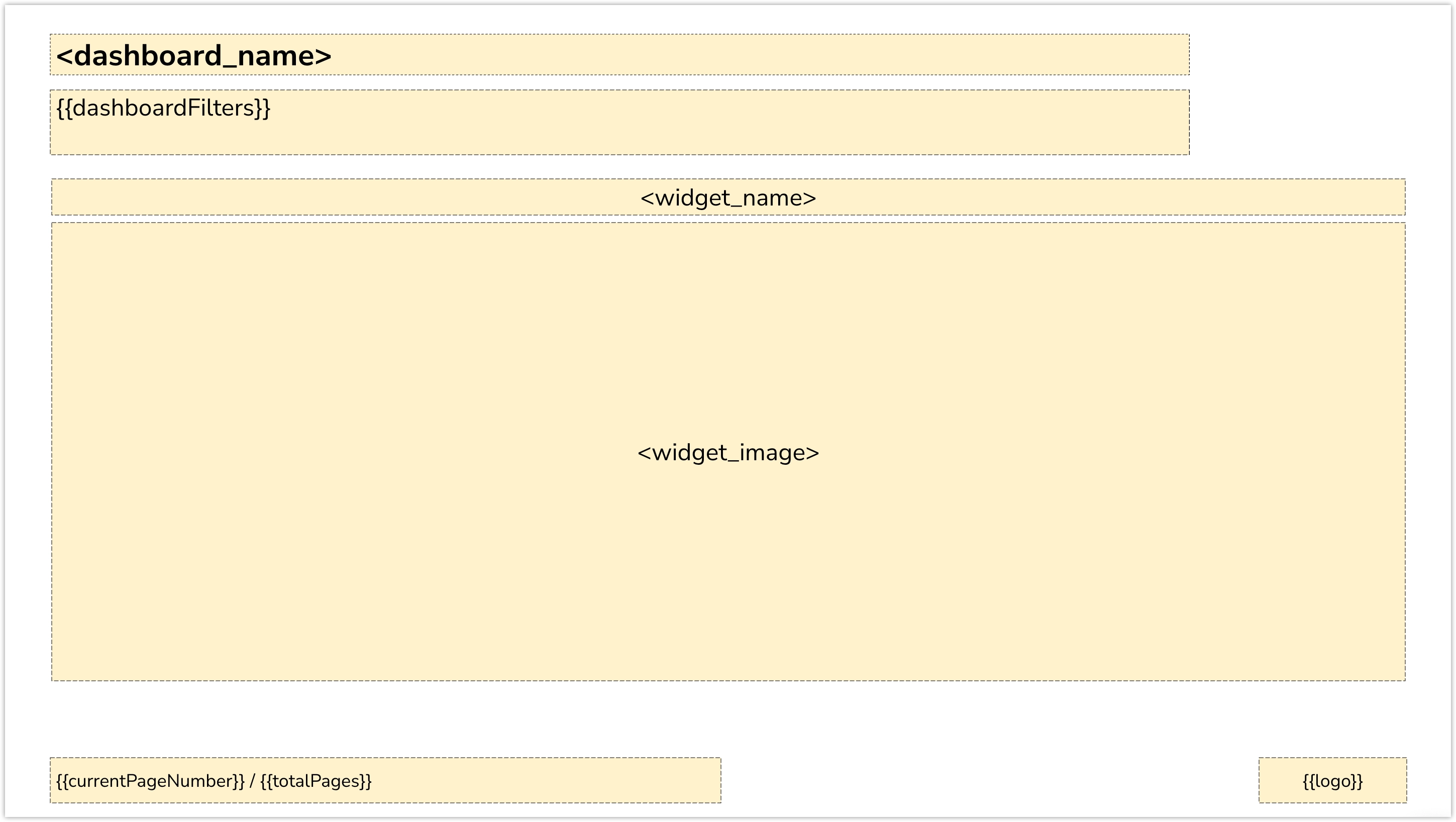
"contentSlide": {
"footer": {
"left": "{{currentPageNumber}} / {{totalPages}}",
"right": "{{logo}}"
},
"descriptionField": "{{dashboardFilters}}"
}
},
"widgetSlidesTemplate": {
"appliedOn": [
"PDF",
"PPTX"
],
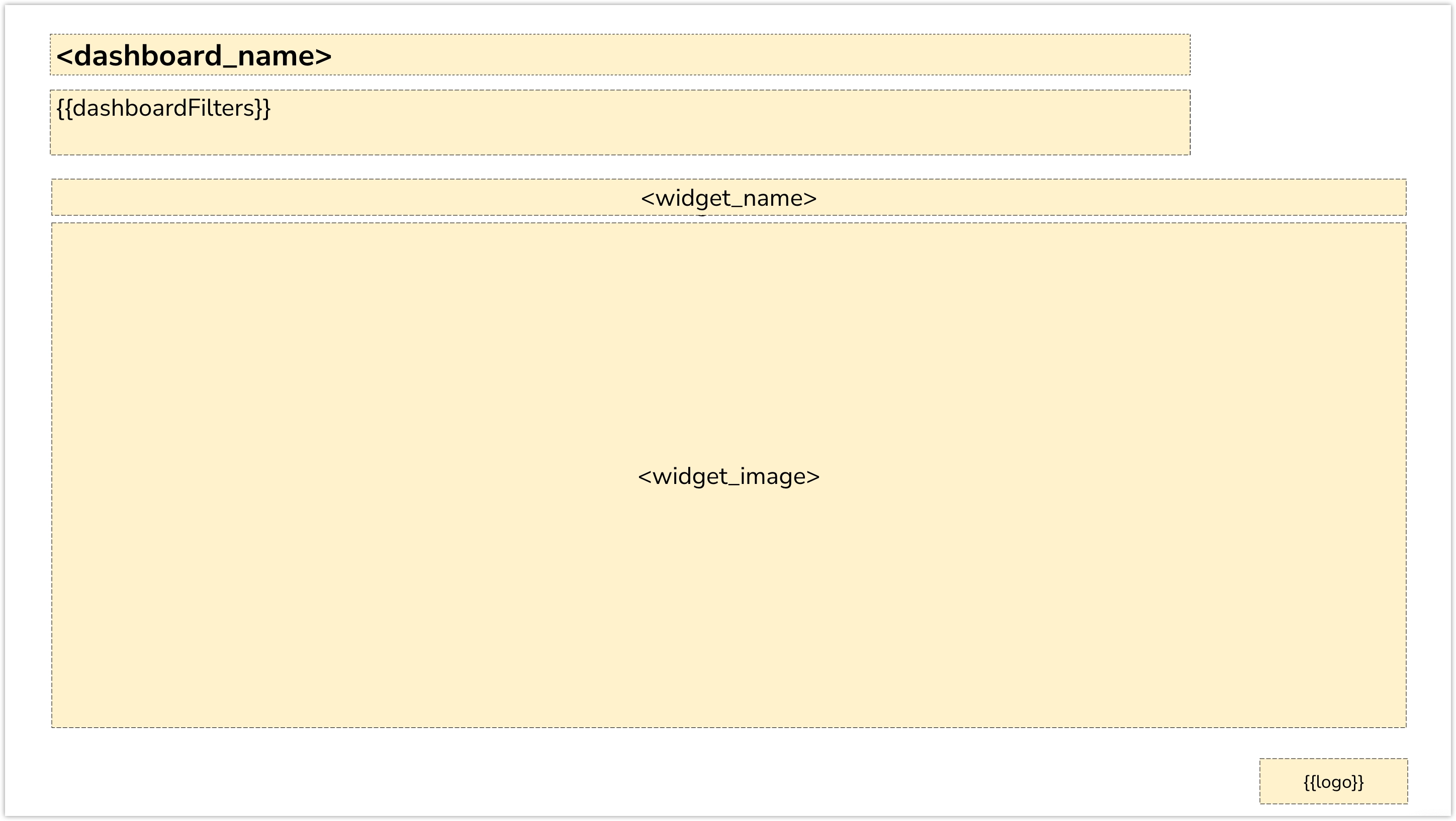
"contentSlide": {
"footer": {
"left": "{{currentPageNumber}} / {{totalPages}}",
"right": "{{logo}}"
}
}
}
}
}
The default layout for dashboard and widget slides are as follows, note that values wrapped in < > are hard-coded and cannot be modified:
Cover slide
Intro slide
Section slide
Content slide
Widget slide
Theming
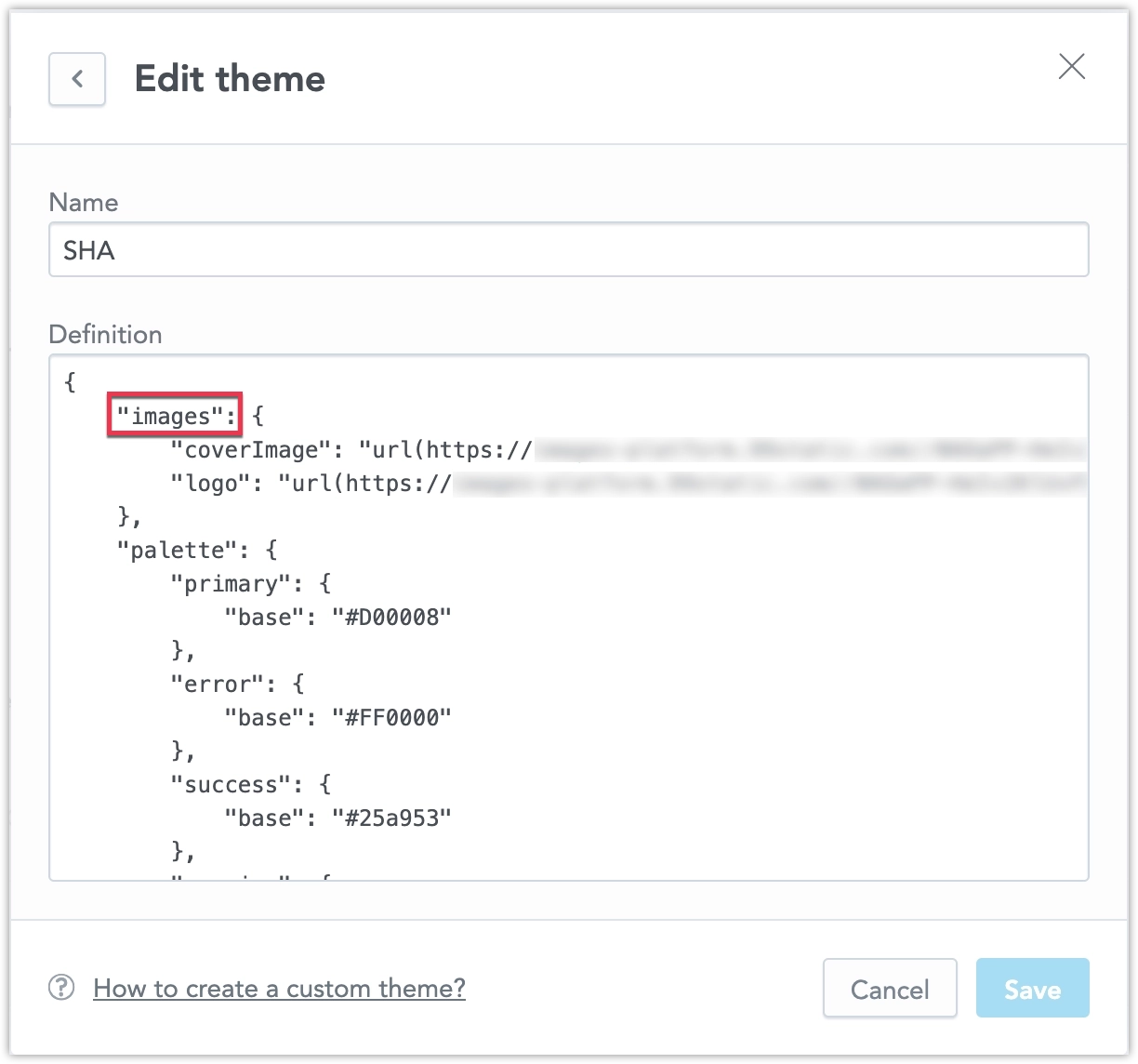
The {{logo}} variable and the background image (displayed when backgroundImage is set to true) are derived from the active theme settings. Specifically, these images are defined in the theme properties as logo (for the logo image) and coverImage (for the background image). These values must be set in the active theme configuration to be rendered correctly.
Ensure that you do not use shortened URL and that the images are either jpeg or png. The image size must not exceed 1MB. If these conditions are not met, the placeholder YOUR LOGO is displayed instead.
For details about creating and managing themes, see Create Custom Themes.
Template Variables
To use a variable in the template, enclose the variable name in double curly braces {{ }}. You can combine multiple variables and mix them with plain text, for example {{currentPageNumber}} / {{totalPages}}.
You can use the following variables:
| Variable | Comment |
|---|---|
workspaceId | |
workspaceName | |
dashboardId | |
dashboardName | |
dashboardDescription | Dashboard description is currently only editable using the API. |
dashboardUrl | |
dashboardTags | |
dashboardFilters | Formatted as Filters (<#_of_dashboard_filters>) | <filter_1_title>: <filter_1_value> | <filter_2_title>: <filter_2_value> |
dashboardDateFilters | Formatted as Date range: <date_range> |
exportedAt | |
exportedBy | |
currentPageNumber | |
totalPages | |
logo | Displays the logo defined in your theme, cannot be combined with text or other variables. |
Create Template
To create a new template, post your template definition to the API endpoint api/v1/entities/exportTemplates:
curl '$HOST_URL/api/v1/entities/exportTemplates' \
-X POST \
-H "Authorization: Bearer $API_TOKEN" \
-H 'Content-Type: application/vnd.gooddata.api+json' \
-d '{
"data": <export_template_definition>
}'
where <export_template_definition> is your own customized version of the Export Template.
You can list all existing custom template definitions in your organization by calling:
curl '$HOST_URL/api/v1/entities/exportTemplates' \
-X GET \
-H "Authorization: Bearer $API_TOKEN" \
-H 'Content-Type: application/json'
Apply Template
To apply a template to your export, include "templateId": "<export_template_id>" in the body of your API request to api/v1/actions/workspaces/<workspace_id>/export/slides:
curl $HOST_URL/api/v1/actions/workspaces/<workspace_id>/export/slides \
-X POST \
-H "Authorization: Bearer $API_TOKEN" \
-H 'Content-Type: application/vnd.gooddata.api+json' \
-d '{
"format": "<PDF_or_PPTX>",
"dashboardId": "<dashboard_id>",
"templateId": "<export_template_id>"
"fileName": "<file_name>"
Disable Slide Decks
To disable slide deck exports, set the ENABLE_SLIDES_EXPORT setting to false. You can use the API endpoints api/v1/entities/organizationSettings or api/v1/entities/workspaceSettings to disable slide deck exports for the organization or for individual workspaces, respectively.
For example:
curl '$HOST_URL/api/v1/entities/organizationSettings' \
-X GET \
-H "Authorization: Bearer $API_TOKEN" \
-H 'Content-Type: application/vnd.gooddata.api+json' \
-d '{ "data": {
"attributes": {
"content": {
"value": false
},
"type": "ENABLE_SLIDES_EXPORT"
},
"id": "<some_setting_id>",
"type": "organizationSetting"
}
}
'