Design Accessible Dashboards
Crafting dashboards that are accessible to everyone is a crucial step towards creating an inclusive environment. This approach ensures that individuals with diverse abilities can interact with and gain insights from data visualizations effectively.
Striving to comply with established accessibility standards such as WCAG 2.1, US Accessibility Conformance, and EN 301 549 helps eliminate barriers that might otherwise hinder a portion of your dashboard users.
This article presents practical tips for designing dashboards that are more user-friendly and efficient. By adhering to these tips, you can make sure that a broader range of users, regardless of their capabilities, can access, comprehend, and benefit from the information displayed.
Understand Your Audience
The foundation of an accessible dashboard begins with a clear understanding of what your audience needs. This involves engaging with users to comprehend their goals, preferences, and the challenges they face in data interpretation.
A minimalistic design approach, focusing on simplicity and consistency, can significantly reduce confusion and enhance the user experience.
Consider reviewing literature on the principles of information architecture, such as our article on the Six Principles of Dashboard Information Architecture.
Structure Information
A well-organized dashboard enhances user comprehension and interaction. Employing a flat structure, as facilitated by GoodData’s row-based layout, helps in achieving a clean and straightforward presentation.
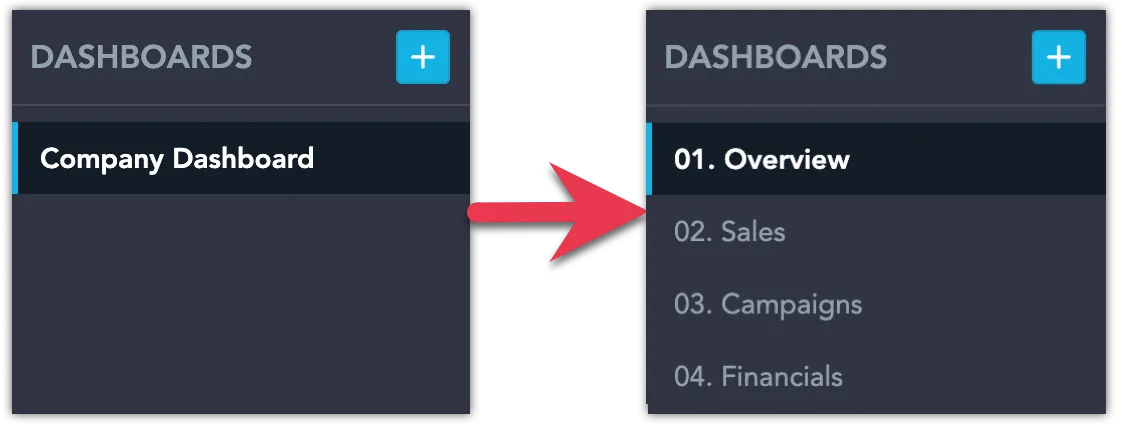
Starting with an overview before delving into details allows users to grasp the big picture first.
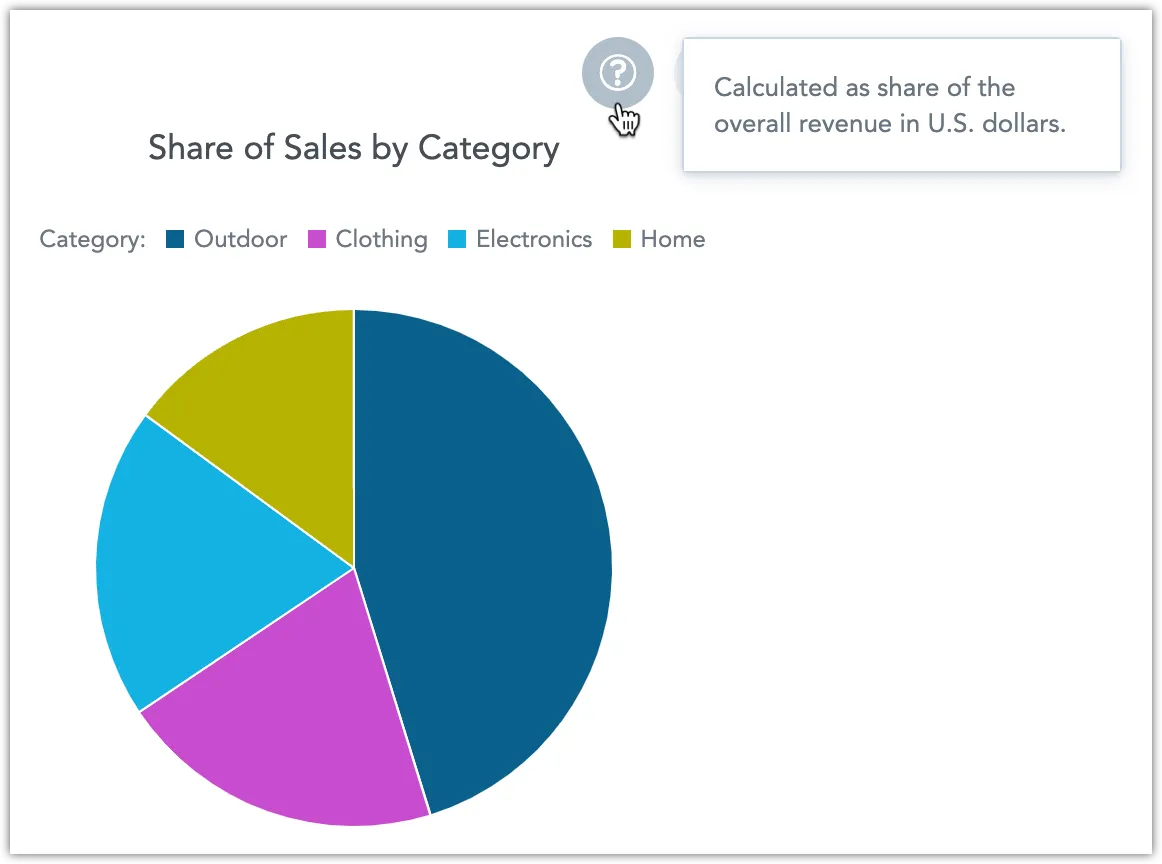
Consider which elements need to be immediately visible at first glance, and which details can be presented through secondary means, such as visualization description tooltips:
Additionally, breaking down the story into multiple dashboards or sections can help focus on the most critical aspects, providing paths for users to explore further details as needed.
Utilize Descriptive Elements
Dashboards let you add or edit a number of descriptive elements that include:
- Dashboard names
- Sections titles and subtitles
- Visualization titles (which can differ from the default visualization title)
- Inherited or customized visualization descriptions
- Visualization axis names, legend, data labels and data points
- Rich text widgets
Ensure that every element of a dashboard is descriptive and helps users understand the presented data without overwhelming them with too much information. This ties back to Understanding Your Audience: What level of context does your target audience need to interpret and understand your dashboard? Do they require certain concepts to be explained first?
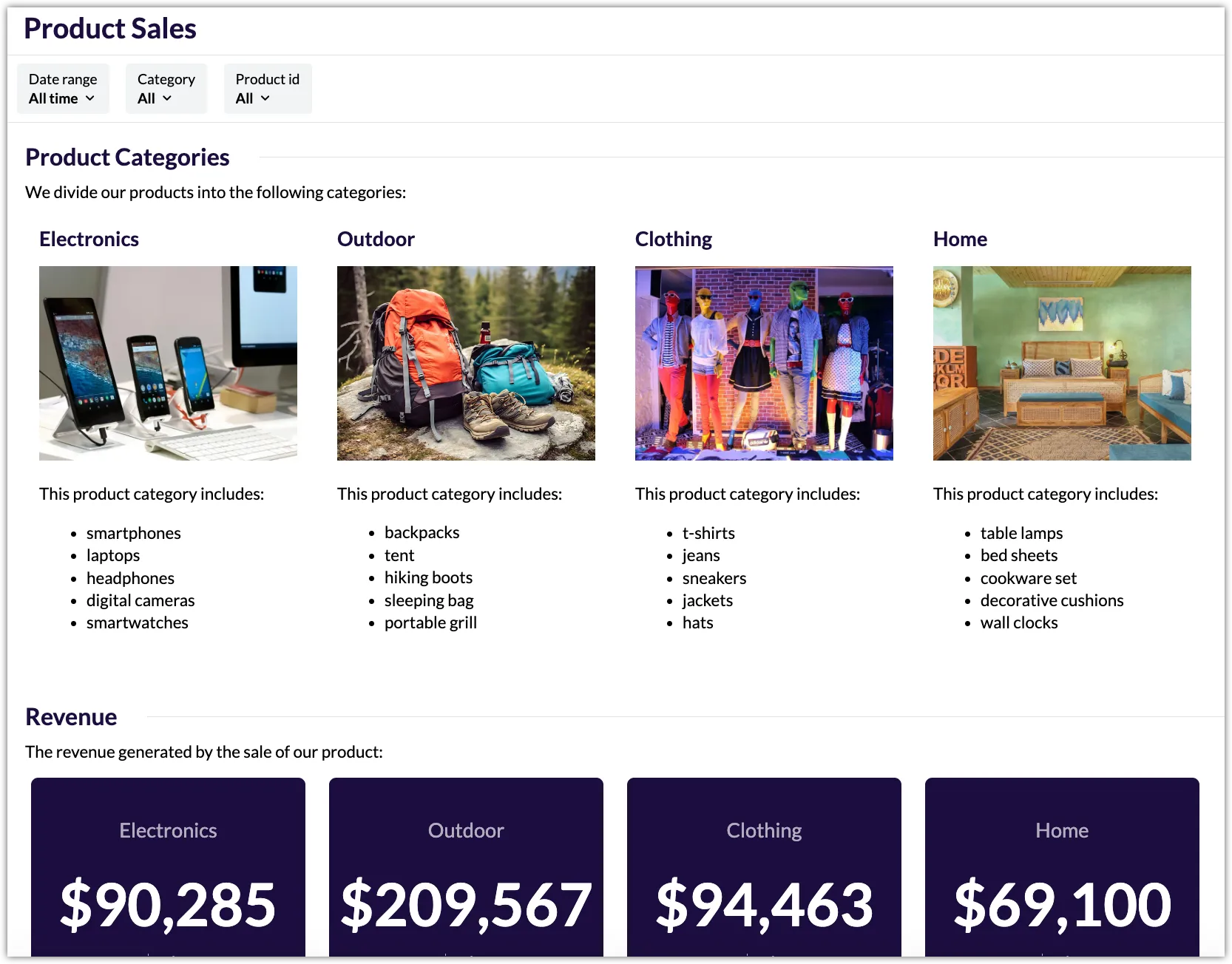
An audience with low context may need more guidance and a more detailed explanation of the concepts used in your dashboard:
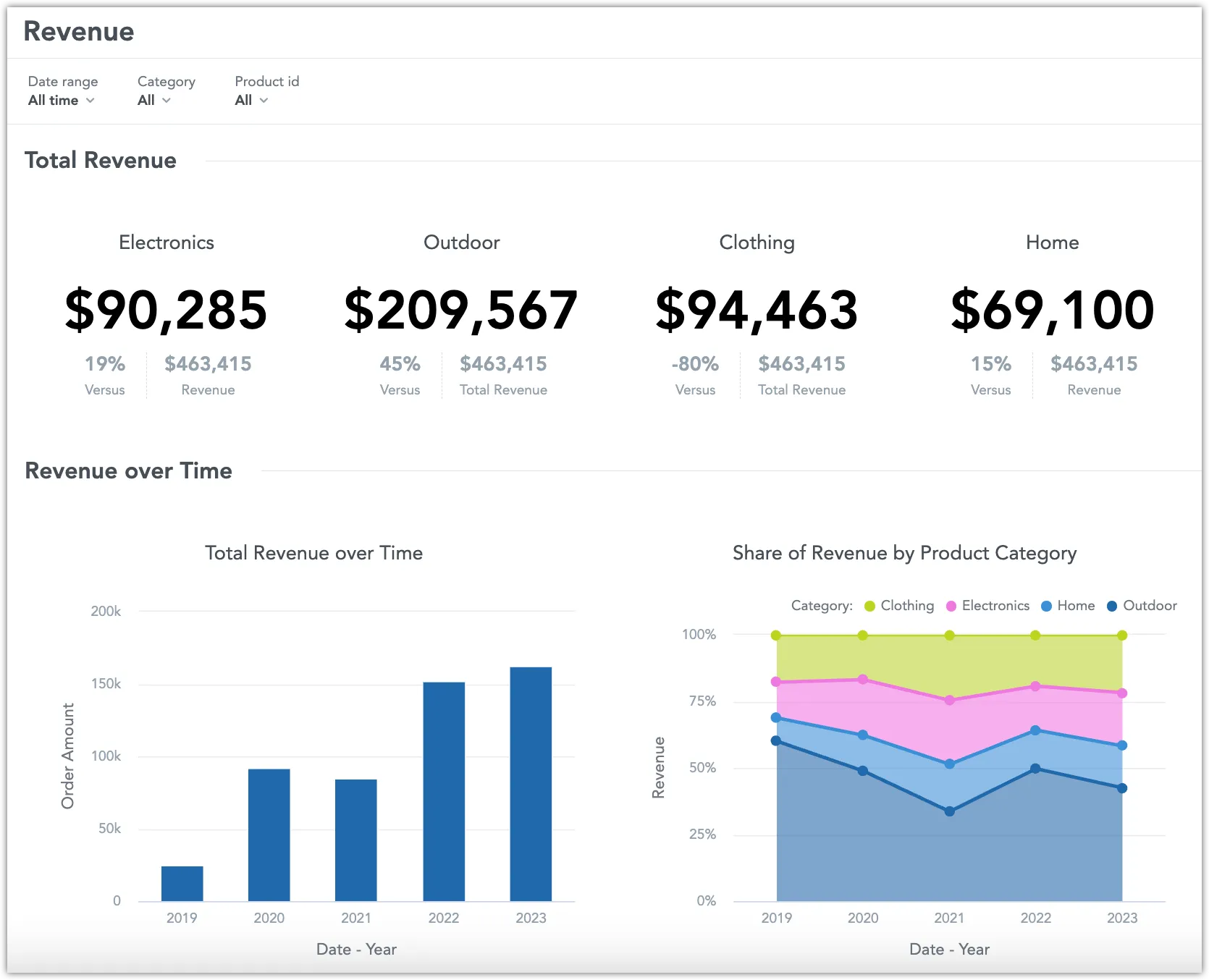
If your audience consists of people who are already familiar with the subject, you might be able to omit some explanations, making your dashboard more minimalist and technical:
In any case, try to avoid excessive use of capital letters, acronyms, and abbreviations. Using simple, commonly understood language can make the dashboard more accessible.
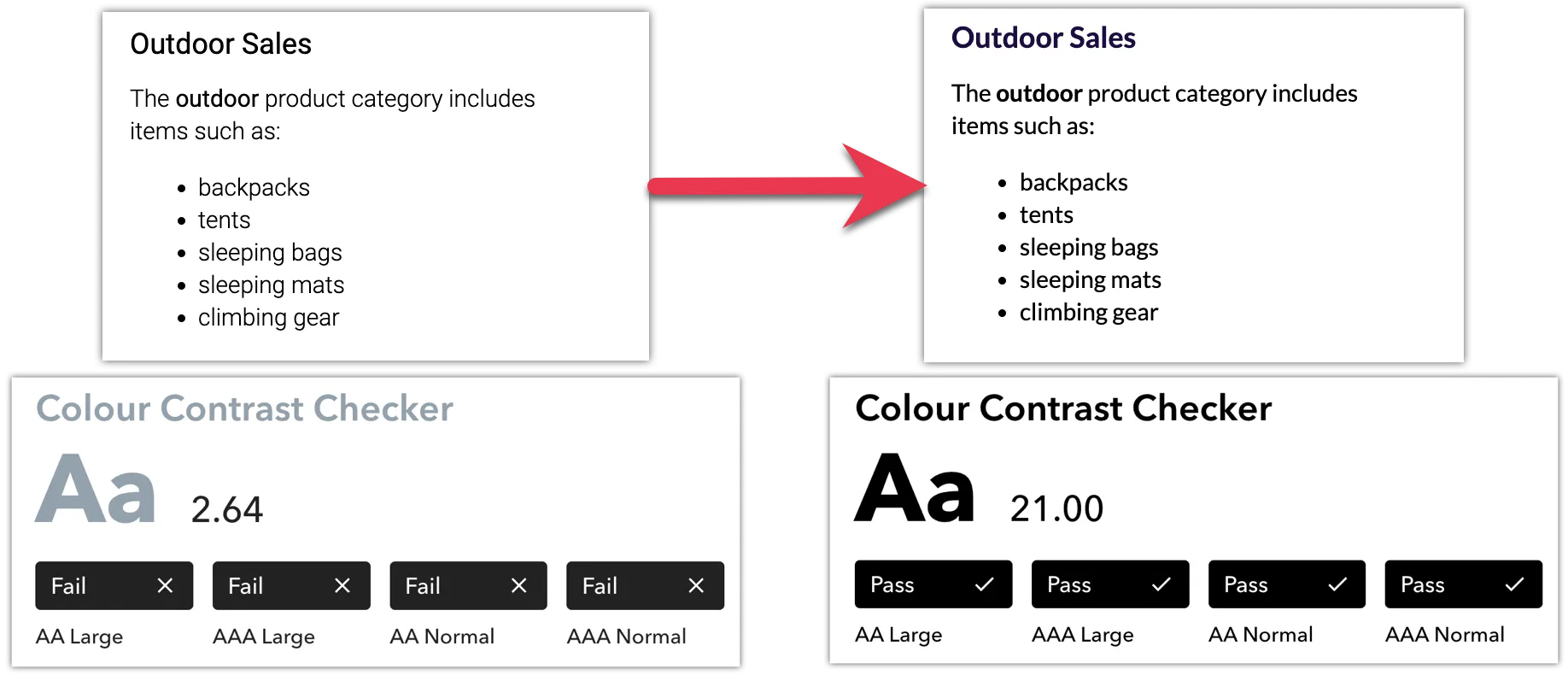
Test for Color Contrast
Use high-contrast color combinations and select hues with distinct light-dark characteristics. You can use tools like the Contrast Color Checker or Stark Accessibility Checker Google Chrome extensions to check your dashboard’s compliance against WCAG standards.
For systematic color changes across the entire dashboard, customize the appearance of your dashboards by applying your own custom workspace themes and color palettes.
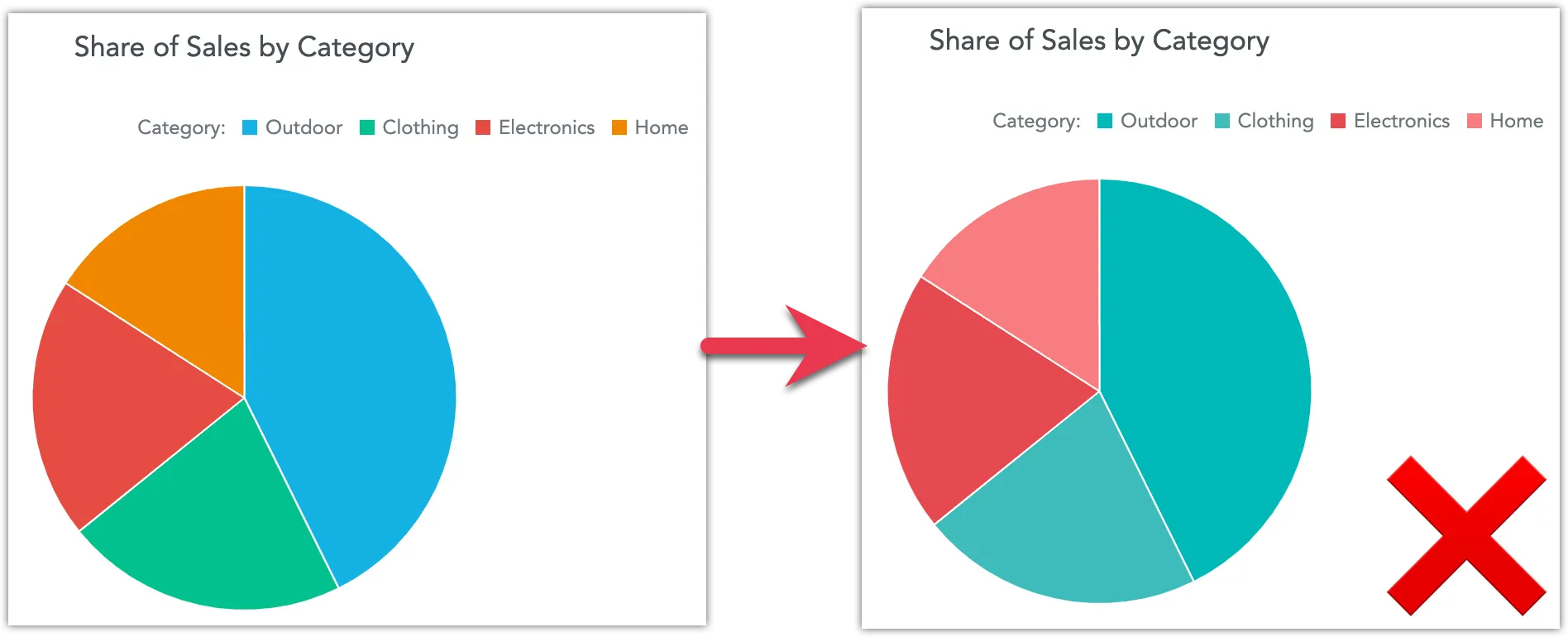
Color choices play a crucial role in dashboard accessibility. Certain color combinations, such as red and green or blue and purple, can be problematic for users with color vision deficiencies.
For example, this is how a pie chart can become unintelligible for someone with tritanopia (inability to percieve blue color):
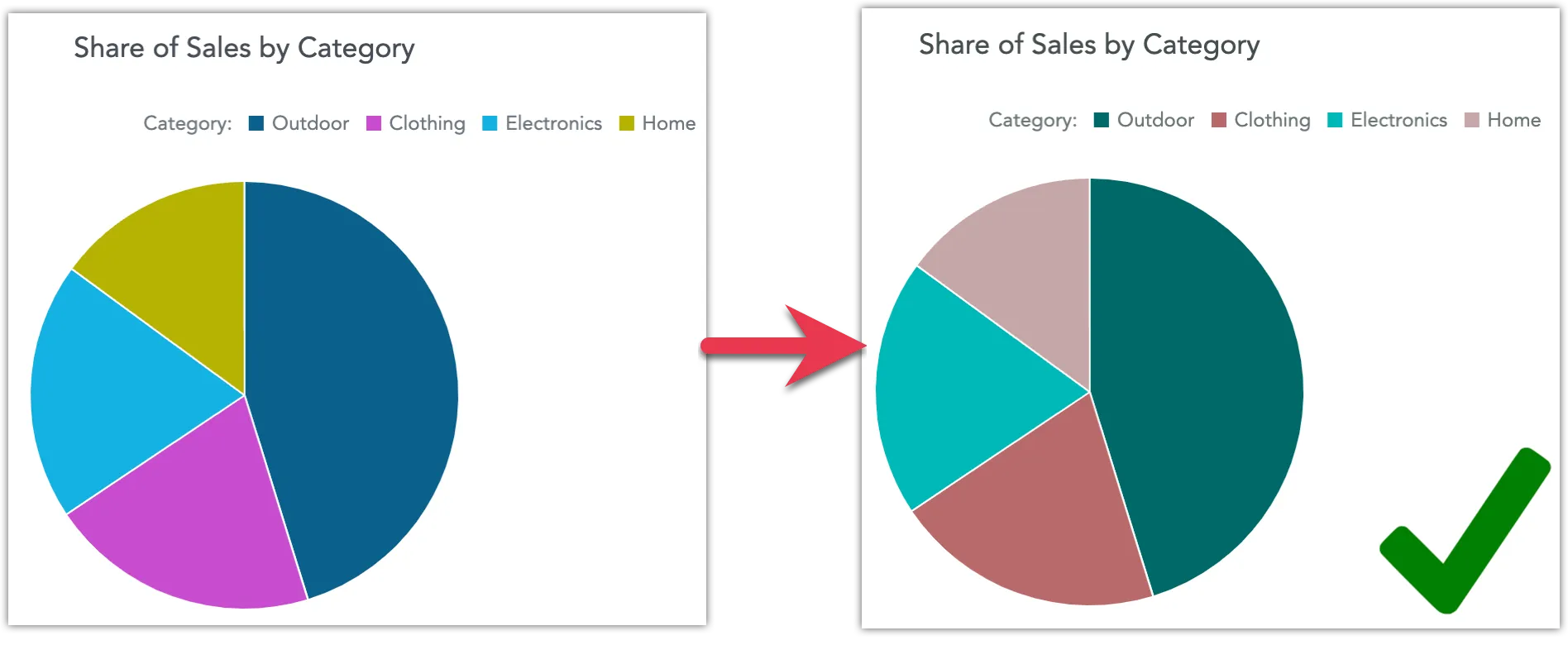
If you find your color combinations to be unsatisfactory, you can use a tool like ColorBrewer2, Leonardo or the Venngage accessible color palette generator to come up with a new color palette for your visualizations that should be intelligible even to users with a wide range of color vision deficiencies.
This is how a pie chart can become intelligible for someone with tritanopia by using a contrasting palette that follows the WCAG accessibility guidelines:
Focus on What’s Important
The goal is to present data in a way that is easy to understand and does not overwhelm the user. This involves selecting appropriate visualizations, using aggregation functions to simplify data, and applying filters judiciously to present only the most relevant information.
Features like Drill into visualization, Explore from here, and Zoom visualization offer users the flexibility to delve into data as needed without cluttering the initial view.
Make Raw Data Available
Raw data presented on your dashboard can be exported into formats like CSV or Excel which can serve as a helpful alternative for users who might prefer or require data analysis in a different environment altogether.