Embed Visualizations Using Web Components
GoodData includes a Web Components library that lets you embed visualizations and dashboards into your web application right away by importing the library via a <script> import. You do not need to install anything.
The Web Components library is a thin wrapper around the InsightView and Dashboard components in GoodData.UI React SDK. For more information on how Web Components are implemented in GoodData, see Use GoodData Web Components.
Embed Visualization
Generate a Web Components code snippet that contains your visualization for use in your web applications.
Steps:
Open the visualization you want to embed. If you made any changes, ensure you have saved it first.
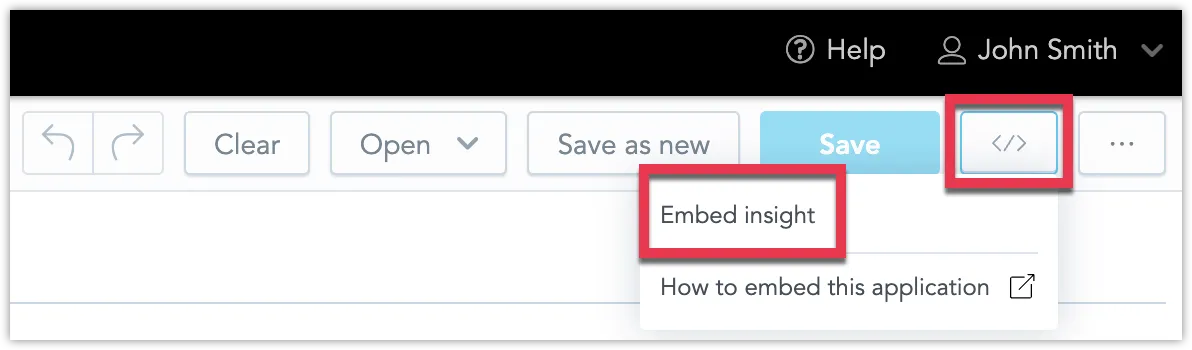
Click the </> button in the top right corner and select Embed visualization
The embedding dialog opens.
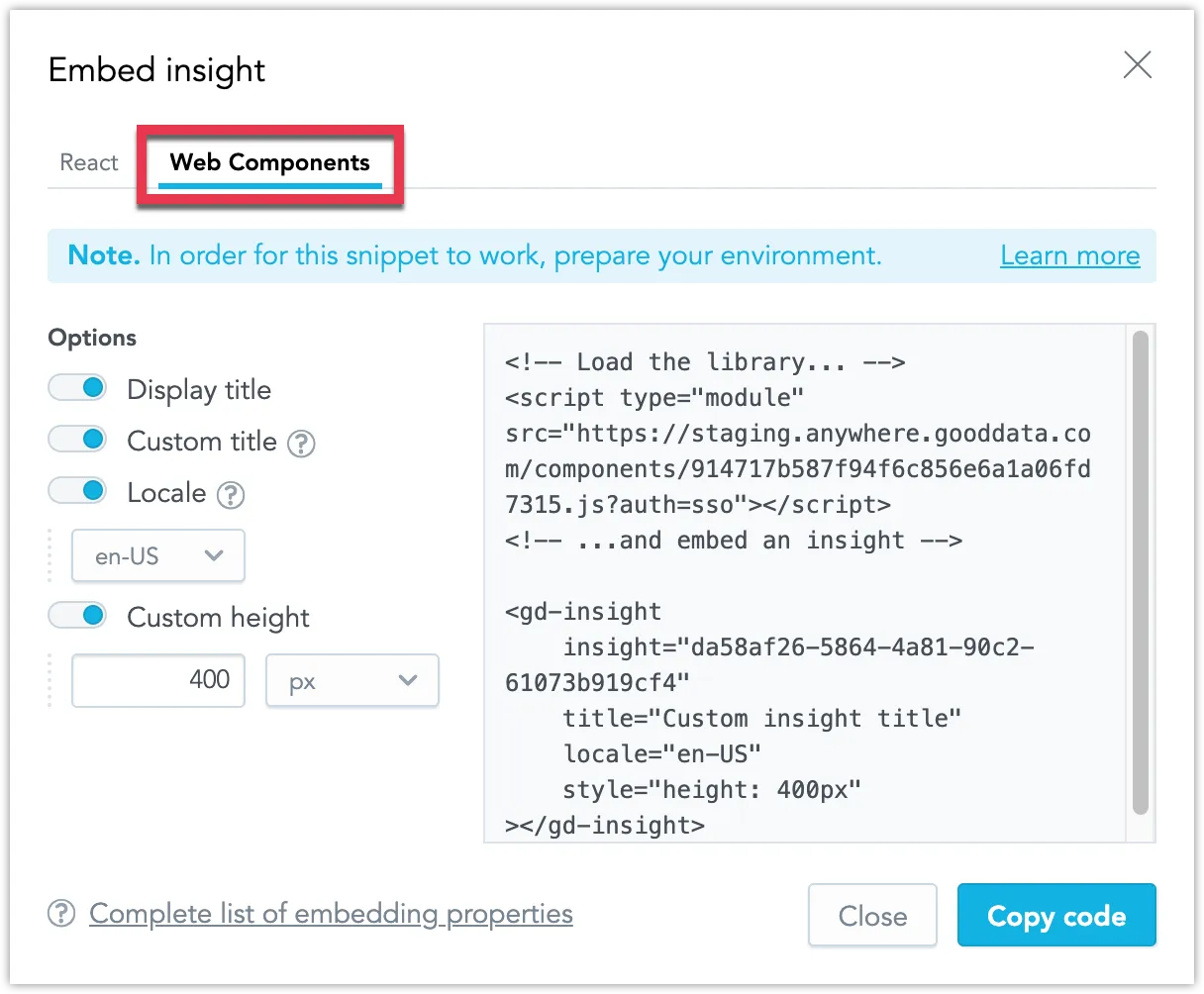
Select Web Components.
Configure the embedding options as needed. The following options are available:
- Display title: Display the visualization’s title.
- Custom title: Override the visualization’s title with your own text. You will need to edit the title after pasting the code snippet into your project.
- Locale: Change the display language of the localization. By default your current display language is used.
- Custom height: Define a custom height for the dashboard.
Click Copy code to copy the Web Components code snippet to your clipboard.
You can now use the code snippet to embed the visualization into your web application.
Embed Dashboards
Generate a Web Components code snippet that contains your dashboard for use in your web applications.
Steps:
Open the dashboard you want to embed.
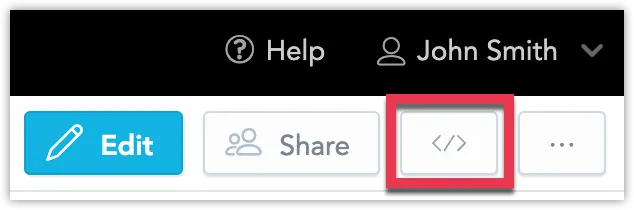
Click the </> button in the top right corner.
The embedding dialog opens.
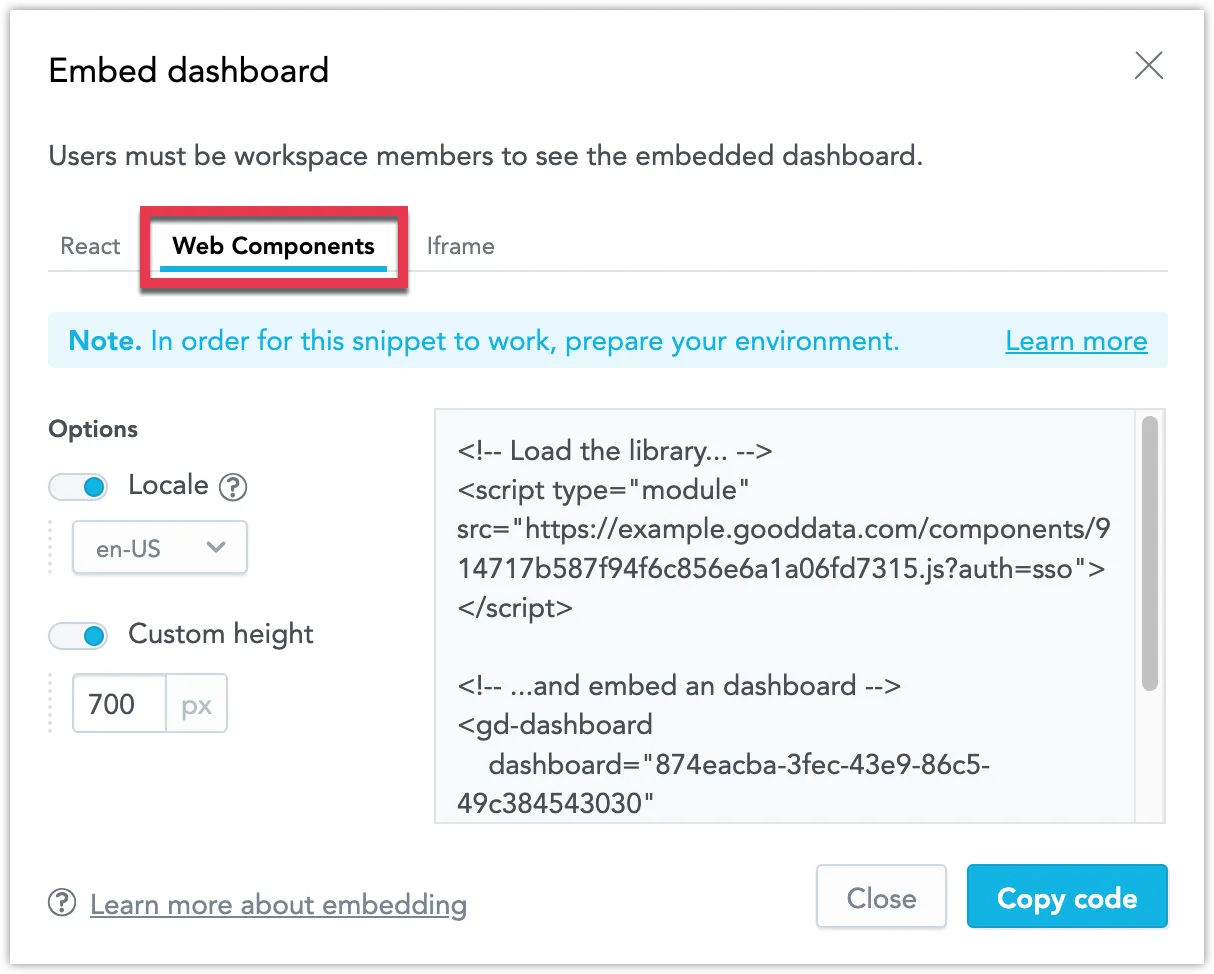
Select Web Components.
Configure the embedding options as needed. The following options are available:
- Locale: Change the display language of the localization. By default your current display language is used.
- Custom height: Define a custom height for the dashboard.
Click Copy code to copy the Web Components code snippet to your clipboard.
You can now use the code snippet to embed the dashboard into your web application.