Embed Visualizations Using React SDK
GoodData.UI is our React-based JavaScript library for building responsive analytical applications. You can use GoodData.UI to embed your visualizations and dashboards inside your web applications.
You can copy pre-generated React code snippets from the analytical designer or from a dashboard, see the following article sections for details.
SDK and Embedding
Alerts and Scheduled Exports work with SDK version 10.12.0 or newer. Using these features with SDK version older than 10.12.0 may cause problems with embedding.
Fully Customizable Embedding
With GoodData.UI you can do a lot more than just embed pre-generated code snippets into your web application. If you want to learn how to fully customize your embeded visualizations, see GoodData.UI documentation.
Prepare Environment For GoodData.UI
Before you can embed a visualization into your application, you need to first integrate the GoodData.UI React SDK into your application environment, follow the instructions in Integrate into an Existing Application. Ensure that you have covered the following steps:
- Install the necessary dependencies (Step 1)
- Set up Analytical Backend and integrate it into your application (Step 3)
- Solve Cross-Origin Resource Sharing (Step 4)
Embed Visualization
Generate a React code snippet that contains your visualization for use in your web applications.
Steps:
Open the visualization you want to embed. If you made any changes, ensure you have saved it first.
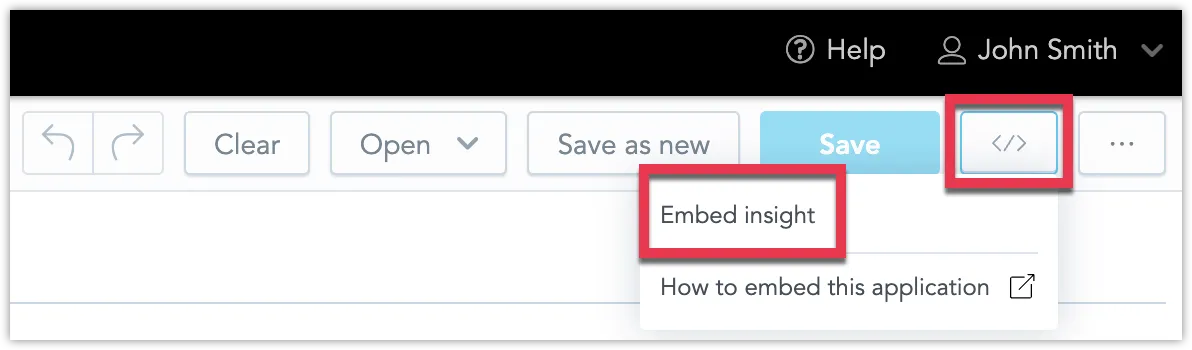
Click the </> button in the top right corner and select Embed visualization
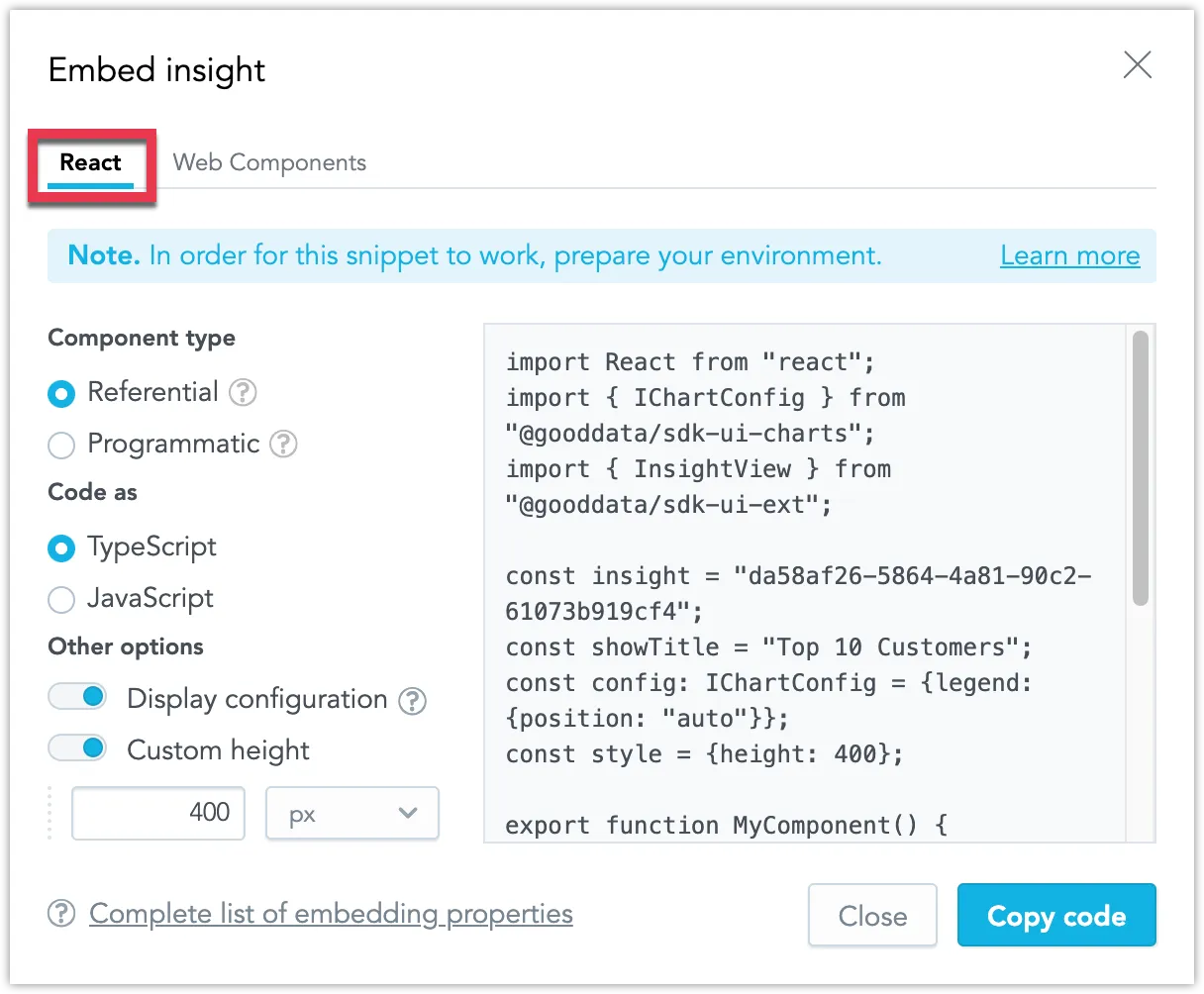
The embedding dialog opens.
Configure the embedding code.
You can select the type of code, display/hide the title, or set a custom height.
Note that you can embed your visualization either as a referential or as a programmatic component:
- A referential component reflects any changes you make to the visualization in your GoodData deployment. Note that only saved visualizations can be embedded as a referential component.
- A programmatic component embeds the current version of the visualization and does not reflect any future changes made to the visualization in your GoodData deployment.
Click Copy code to copy the React code snippet to your clipboard.
You can now use the code snippet to embed the dashboard into your web application.
Missing Icon?
Note that in an embedded visualization the embed icon is hidden.
Embed Dashboards
Generate a React code snippet that contains your dashboard for use in your web applications.
Users must be workspace members and have the dashboard shared with them to be able to see the embedded dashboard.
Steps:
Open the dashboard you want to embed.
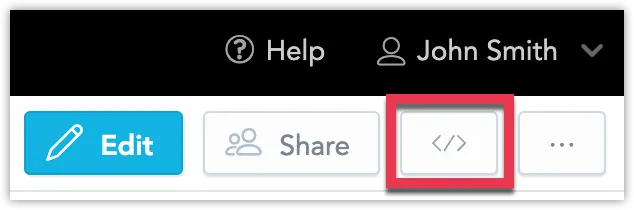
Click the </> button in the top right corner.
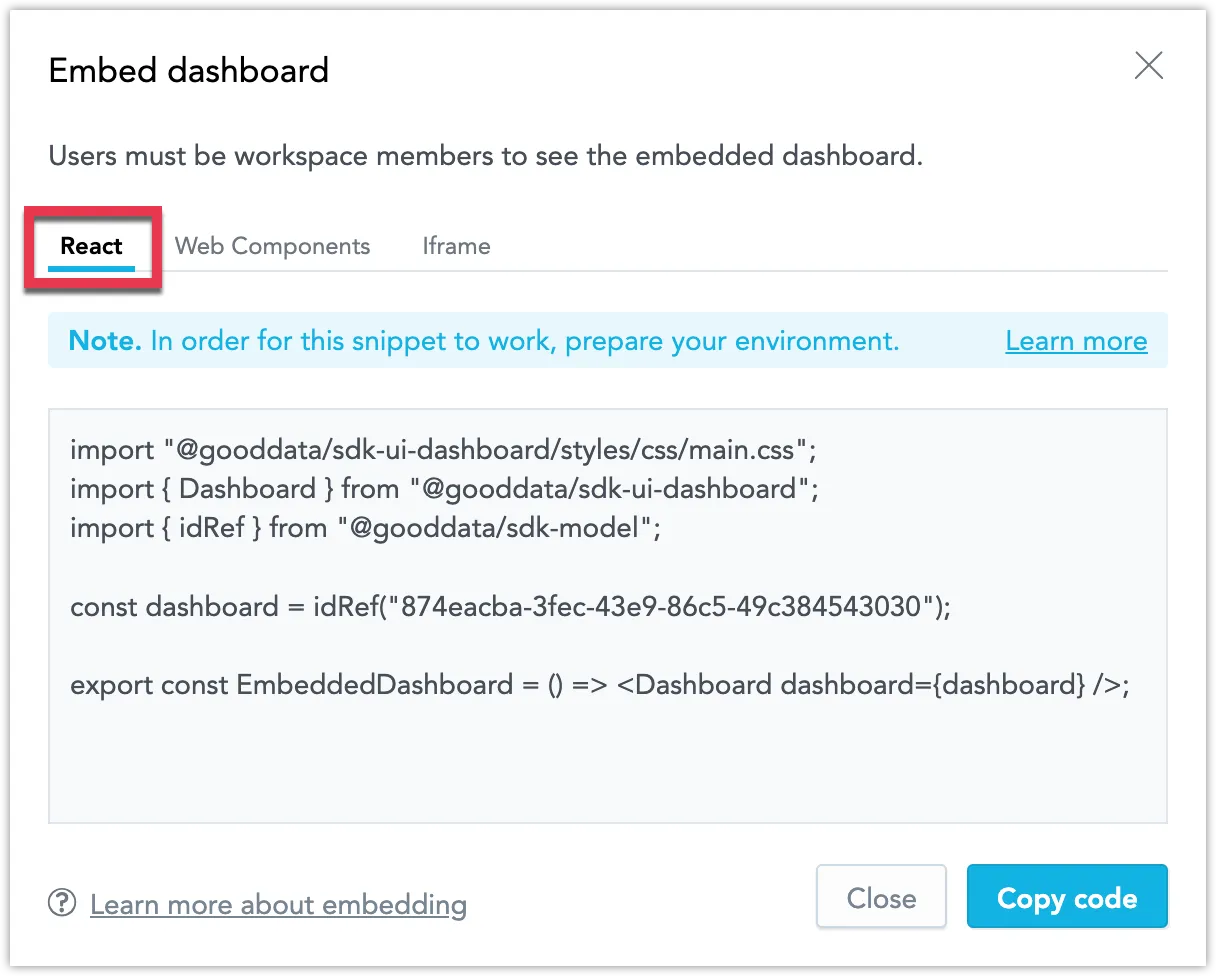
The Embed dashboard dialog opens.
Ensure you are in the React tab.
Click Copy code to copy the React code snippet to your clipboard.
You can now use the code snippet to embed the dashboard into your web application.