GoodData Plugins #4: Polar Area Chart


GoodData Dashboard Plugins allow developers to customize GoodData Dashboards according to their individual needs or business goals. If you want to develop your own plugin, check the tutorial.
Note: Missed the third article in this series covering our Insight Groups plugin? Read it here. Also, check the next article from the dashboard plugins series, which focuses on Radial Bar Chart.
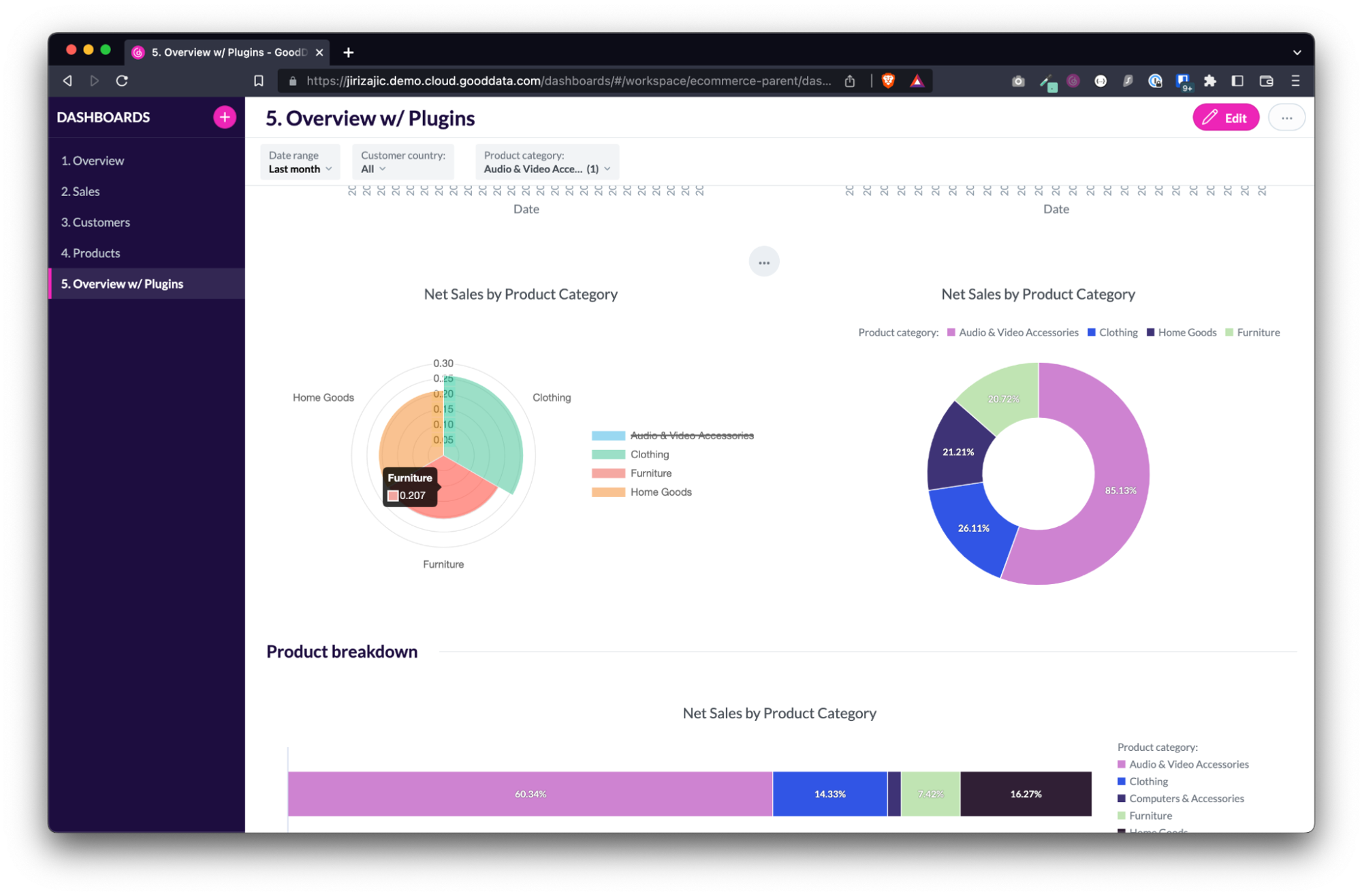
This article describes the Polar Area Chart plugin, which displays multivariate data in the form of a two-dimensional chart. It uses a circular graph with multiple axes rising from the center, each representing a different variable. The data is plotted using lines that connect data points on each axis, forming a closed shape that resembles a spider's web. This visualization method allows for easy comparison of multiple variables and their relationships within a dataset.

Create Your Polar Area Chart Plugin
If you want to create your own Polar Area Chart plugin, below are the steps to do it.
Step 1: Clone dashboard-plugin-examples repository
git clone https://github.com/gooddata/gooddata-dashboard-plugins.git
Step 2: Navigate to polar_area_chart_plugin
cd polar_area_chart_plugin
Step 3: Set environment variables
Make sure you have your .env and .env.secrets files with the correct values. After you clone the repository, you will see a .env.secrets.template file in the polar_area_chart_plugin folder. You will need to remove “template” from the filename to set up everything correctly.
For .env, you will need to define four variables:
# GoodData backend (code name)
BACKEND_TYPE=tiger
# GoodData host
BACKEND_URL=
# GoodData workspace id
WORKSPACE=
# GoodData dashboard id
DASHBOARD_ID=
If you open a GoodData dashboard, you can find the BACKEND_URL, WORKSPACE_ID, and the DASHBOARD_ID in the URL like this:
https://<BACKEND_URL>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For .env.secrets, you will need only one variable:
# GoodData API token
TIGER_API_TOKEN=
Check the Create an API token documentation for more information.
Step 4: Check dependencies
Make sure that the dependencies in the package.json file are aligned with the version of the SDK dashboard component you use in your project (if you are embedding the dashboards with the GoodData SDK).
{
...
"@gooddata/sdk-ui-dashboard": "^9.2.0" <-- must match in the plugin and your project
...
}
Step 5: Build a production version
Build a production version of the plugin using the command npm run build-plugin, or yarn build-plugin. If you have already built this plugin, first delete the dist folder.
Step 6: Upload the built plugin
Upload the built plugin to your hosting. GoodData does not provide hosting for your plugin builds. When you build your plugin, you have to host it yourself in a publicly available location supporting HTTPS.
Also, make sure the hosting of your plugin is included in the allowed plugin hosts by CSP Policy (documentation).
Step 7: Create plugin metadata object
Create a plugin metadata object using the npm run add-plugin or yarn add-plugin command. For more information, run the npm run add-plugin –help or yarn add-plugin --help command.
Copy the plugin object-id noted in the console output for the next step.
Step 8: Link the plugin to the dashboard
Run the npm run link-plugin
Give It a Try
If you want to try dashboard plugins, check out our free trial. If you would like to discuss dashboard plugins or whatever you have on your mind, reach out to us on our community Slack.
Why not try our 30-day free trial?
Fully managed, API-first analytics platform. Get instant access — no installation or credit card required.
Get started

