GoodData Plugins #3: Insight Groups


GoodData Dashboard plugins allow developers to customize GoodData Dashboards according to their individual needs or business goals. If you want to develop your own plugin, check the tutorial.
Note: Missed the second article in this series covering our Gauge Chart plugin? Read it here. Also, check the next article from the dashboard plugins series, which focuses on Polar Area Chart.
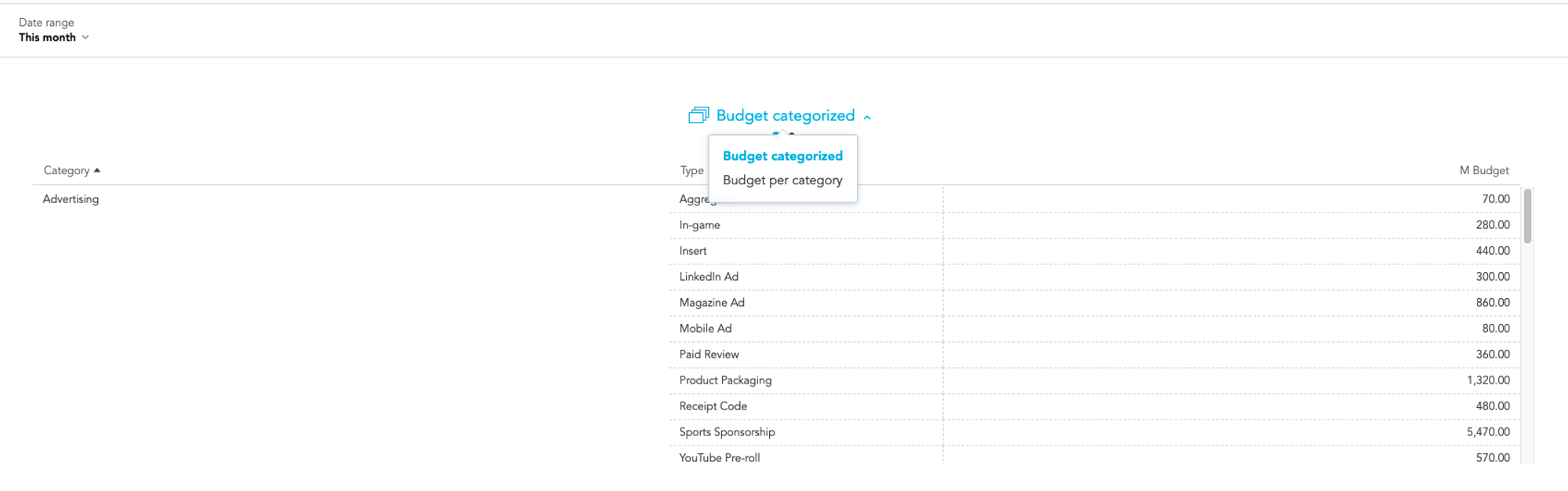
This article describes the Insight Groups plugin, which enhances user interface organization by allowing multiple widgets to be grouped together. This plugin allows users to select a widget from the group using a new dropdown bubble in the widget header. Insight Groups is designed to improve usability by providing an intuitive navigation and interaction experience, especially in complex or extensive dashboards.

Create Your Insight Groups Plugin
If you want to create your own insight groups plugin, below are the steps to do it.
Step 1: Clone dashboard-plugin-examples repository
git clone https://github.com/gooddata/gooddata-dashboard-plugins.git
Step 2: Navigate to insight_groups_plugin
cd insight_groups_plugin
Step 3: Set environment variables
Make sure you have your .env and .env.secrets files with the correct values. After you clone the repository, you will see a .env.secrets.template file in the insight_groups_plugin folder. You need to remove “template” from the filename to set up everything correctly.
For .env, you will need to define four variables:
# GoodData backend (code name)
BACKEND_TYPE=tiger
# GoodData host
BACKEND_URL=
# GoodData workspace id
WORKSPACE=
# GoodData dashboard id
DASHBOARD_ID=
If you open a GoodData dashboard, you can find the BACKEND_URL, WORKSPACE_ID, and the DASHBOARD_ID in the URL like this:
https://<BACKEND_URL>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For .env.secrets, you will need only one variable:
# GoodData API token
TIGER_API_TOKEN=
Check Create an API token documentation for more information.
Step 4: Check dependencies
Make sure that dependencies in the package.json file are aligned with the version of the SDK dashboard component you use in your project (if you are embedding the dashboards with the GoodData SDK).
{
...
"@gooddata/sdk-ui-dashboard": "^9.2.0" <-- must match in the plugin and your project
...
}
Step 5: Build a production version
Build a production version of the plugin using the command npm run build-plugin, or yarn build-plugin. If you have already built this plugin, first delete the dist folder.
Step 6: Upload the built plugin
Upload the built plugin to your hosting. GoodData does not provide hosting for your plugin builds. When you build your plugin, you have to host it yourself in a publicly available location supporting HTTPS.
Also, make sure the hosting of your plugin is included in the allowed plugin hosts by CSP Policy (documentation).
Step 7: Create plugin metadata object
Create a plugin metadata object using the npm run add-plugin or yarn add-plugin command. For more information, run the npm run add-plugin –help or yarn add-plugin --help command.
Copy the plugin object-id noted in the console output for the next step.
Step 8: Link the plugin to the dashboard
Run npm run link-plugin --
This command will open the text editor where you paste the following string:
{
//root key is group name, can be random, is not visible anywhere
"groupName1": [
//list of all insights identifiers in group
"insightIdentifier1",
"insightIdentifier2"
],
"groupName2": [
"insightIdentifier3",
"insightIdentifier4",
"insightIdentifier5"
]
}
Once you link the plugin to the dashboard, it becomes visible, and you can start using it!
Give It a Try
If you want to try dashboard plugins, check out our free trial. If you would like to discuss dashboard plugins or whatever you have on your mind, reach out to us on our community Slack.
Why not try our 30-day free trial?
Fully managed, API-first analytics platform. Get instant access — no installation or credit card required.
Get started

