Frontend Integration Series: Framework-Agnostic BI
Written by Patrik Braborec |

Table of Contents
GoodData offers a wide range of developer tools that allow developers from around the world to build their analytics applications. The following articles will show you how you can leverage GoodData.UI that helps you embed and visualize your data or create custom visualizations with common frontend frameworks like Angular, Vue.js, React.js, Next.js, etc.
Architecture
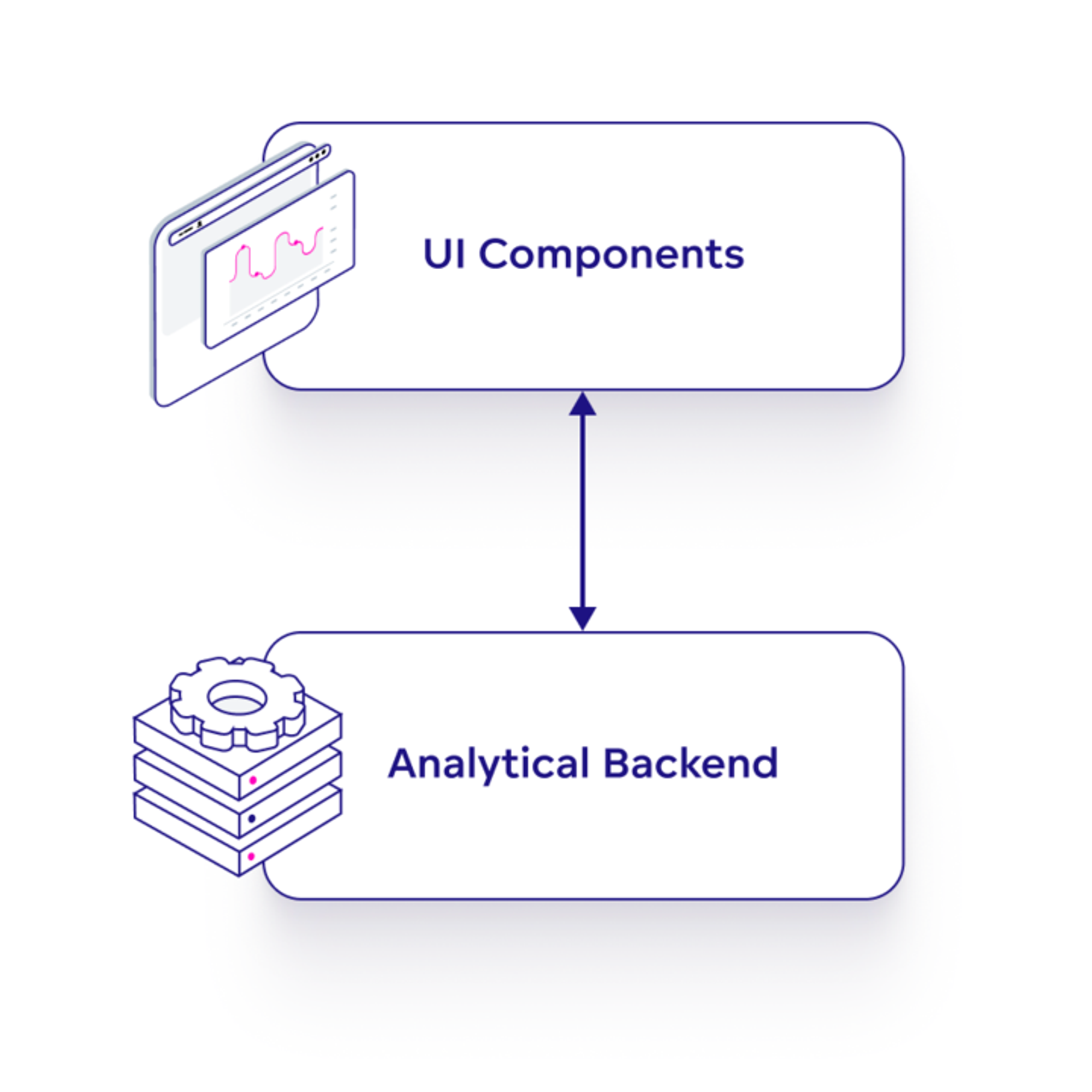
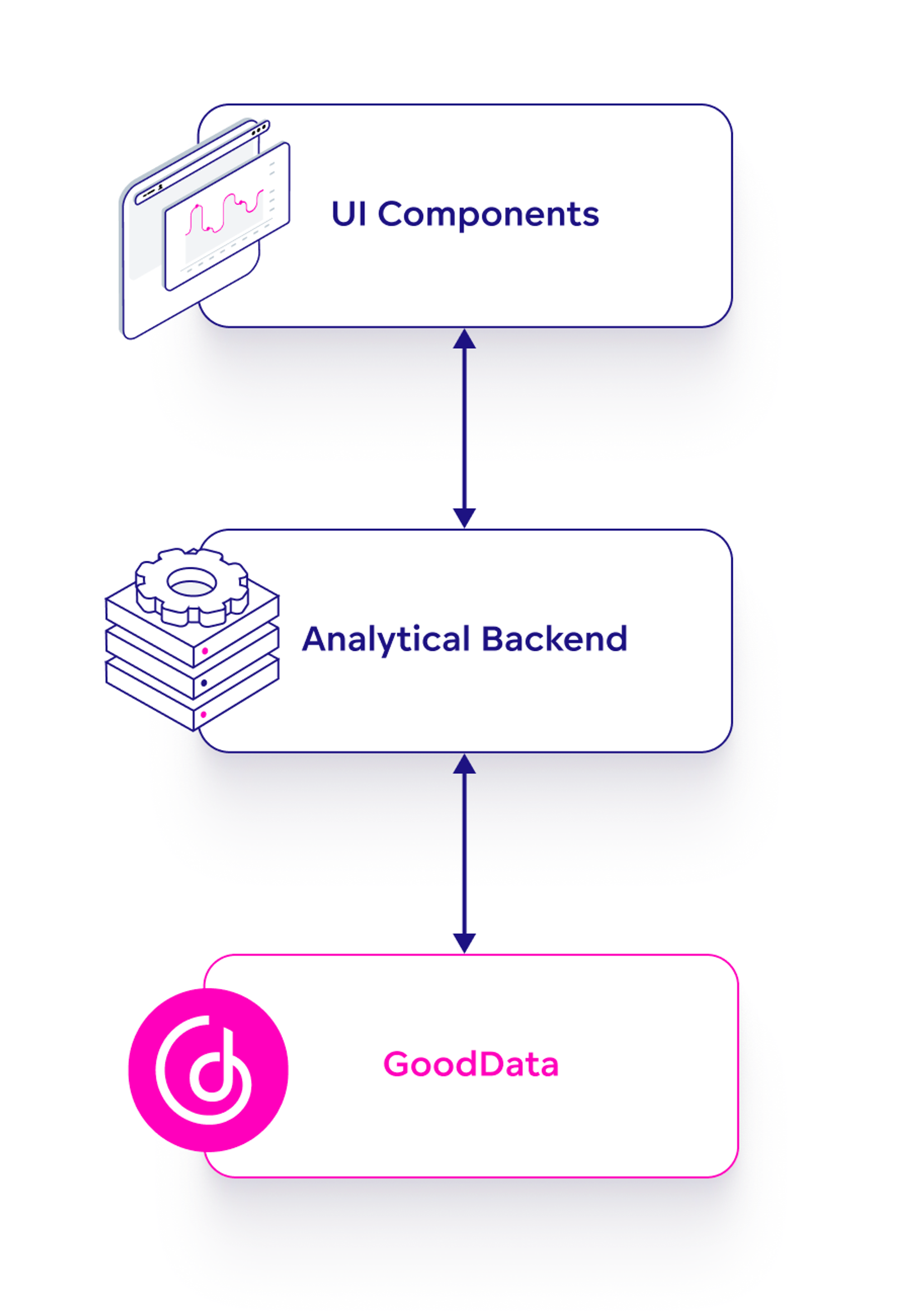
GoodData.UI follows the principles of the layered architecture and draws a clean line between the different UI components and the backend server that calculates the data to render. The UI components integrate with a backend server through an interface that we call Analytical Backend.

The Analytical Backend is a Service Provider Interface (SPI) with clearly described contracts. GoodData.UI comes with a full implementation of the Analytical Backend SPI for the GoodData platform and a full implementation for GoodData Cloud.

The reason for this architecture is the need to develop backend-agnostic applications, which is essential for supporting both the GoodData platform and GoodData Cloud.
Use Cases
You can use GoodData.UI in a few different use cases. Let’s briefly touch each of them in the following chapters!
Web Components
GoodData includes a Web Components library that you can import into your application to embed dashboards or individual insights. This usage is for simple use cases and is great if you do not need to customize it. The Web Components library is a thin wrapper around the InsightView and Dashboard components, but it keeps the embedding easy as it is framework-agnostic!
<script type="module" src="https://example.gooddata.com/components/my-workspace-id.js?auth=sso"></script>
<gd-dashboard dashboard="my-dashboard-id"></gd-dashboard>
<gd-insight insight="my-insight-id"></gd-insight>
The Web Components library is using GoodData.UI under the hood: it is loading React and all the necessary dependencies. However, it runs in an isolated scope that will not conflict with other JavaScript running in your app.
React
The most straightforward thing is to use GoodData.UI React components. GoodData.UI comes with pre-built components that you can use directly in your web application and customize according to your requirements. Even though the prerequisite is to use React in your web application, you can also use React Components with different frameworks like Angular, Vue.js, etc. (as you will see in the series that will follow up after this article).
<InsightView insight="my-insight-id" />
Tip: check all visual components that you can use! Also, you can use all these visual components as Web Components.
REST API Clients
You can leverage REST API Clients if you just need data from GoodData and do not want to use any visual components (either Web Components or React Components). GoodData.UI provides a way to retrieve data from the GoodData directly. You can integrate the data into your custom frontend application or transfer it to your Node.js backend application.
const backend = tigerFactory();
// The execution will be done for single measure and on granularity of single attribute.
const measuresAndAttributes = [Md.$AvgDailyTotalSales, Md.LocationState];
// This filter tells backend to calculate data just for the listed states.
const filter = newPositiveAttributeFilter(Md.LocationState, ["California", "Texas", "Oregon"])
// This sort definition tells backend to sort the result by value of the $AvgDailyTotalSales
const sort = newMeasureSort(Md.$AvgDailyTotalSales, "desc");
// The dimensions specify how to slice and dice the result. In this example the result will be two dimensional
// and resemble a table. There will be one row for each state and in each row there will be one columns for measure.
const dimensions = newTwoDimensional([Md.LocationState], [MeasureGroupIdentifier]);
const result = await backend
.workspace("workspace_id")
.execution()
.forItems(measuresAndAttributes, [filter])
.withSorting(...sort)
.withDimensions(...dimensions)
.execute();
const firstPage = await result.readWindow([0, 0], [10, 10]);
const allData = await result.readAll();
Conclusion
This article is the introduction to a weekly series that describes the integration of GoodData.UI with different front-end frameworks. The next part of the series will dive right into the integration of GoodData.UI with Vue.js. In the meantime, you can check the repository with all the examples (updated weekly): gooddata-frontend-integrations.
If you want to try GoodData, please register for our free trial. Also, you can read more information about GoodData.UI in the documentation.
Why not try our 30-day free trial?
Fully managed, API-first analytics platform. Get instant access — no installation or credit card required.
Get startedWritten by Patrik Braborec |

