📢 Feature Introduction: Web Components
Written by Patrik Braborec |

Embed as quickly as possible — with Web Components, you easily add ready-to-use components to any web application with minimum effort. It will give you the possibility to rapidly prototype and validate your ideas. And the best part? It does not matter if your application uses React.JS, Vue.js, Angular, or any other JavaScript framework. Thanks to native browser support, you can use Web Components anywhere. 🚀
Web Components and Analytics
When it comes to analytics, it is extremely important to be able to reuse existing components. Why? Let’s say you create a new dashboard for your customer with all the important visualizations. How will the customer access the dashboard? The customer can always log in to standalone analytics where they will find the dashboard, but would it not be better to embed the dashboard directly into their application without needing to log in elsewhere? We believe so!
GoodData and Web Components
Starting from version 2.2.0, GoodData Cloud Native includes a Web Components library that you can import into your application to embed dashboards or individual visualizations. The library is also hosted at GoodData Cloud.
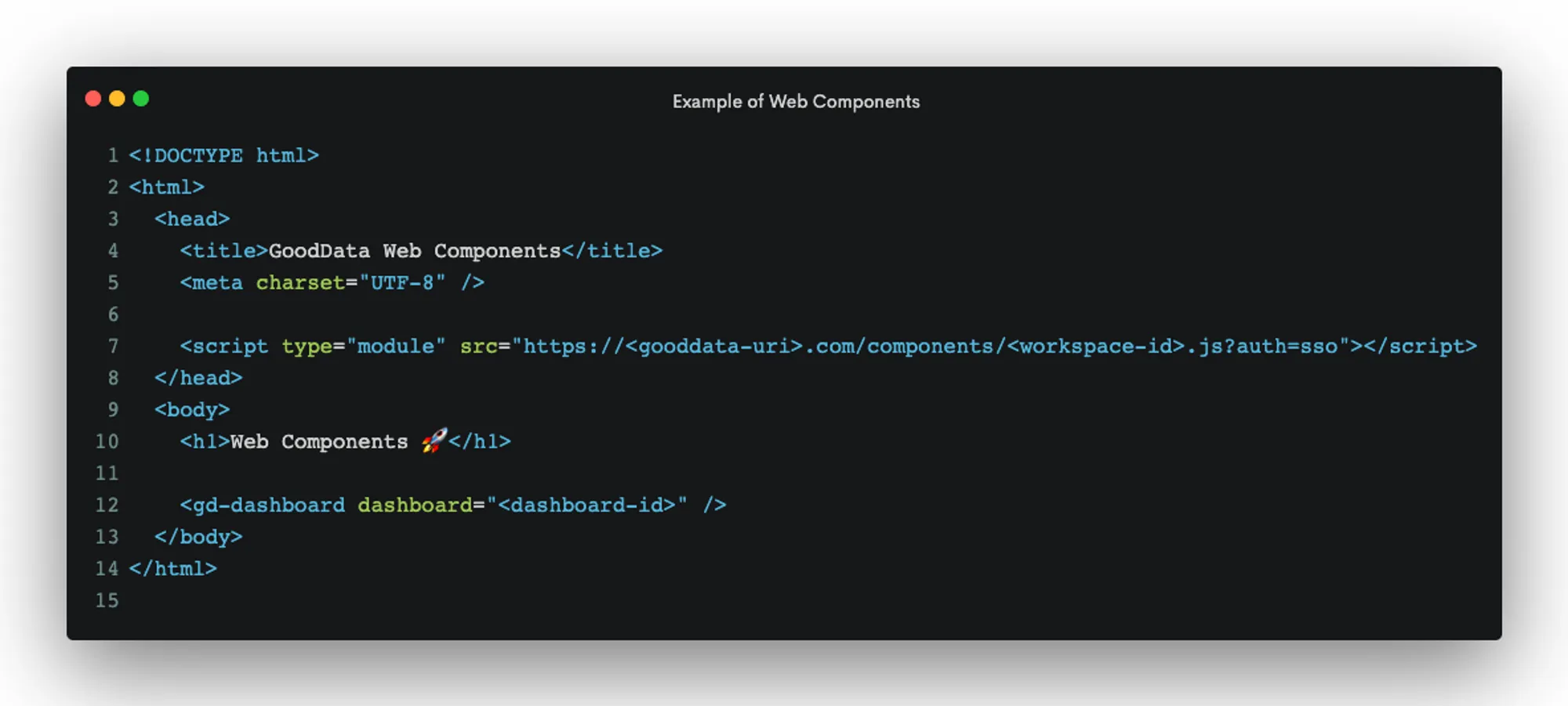
Why should you think about Web Components in the first place? Imagine your web application is written in Vue.js, but your company has bought GoodData as a vendor for analytics. The goal is to have embedded dashboards within your application. Since the time-to-market metric is crucial for the business, you do not have time to build a custom dashboard. That’s where Web Components come in handy. You do not have to worry about clashing JavaScript frameworks. Web Components will work with everything. You just embed it! Let’s demonstrate it in the following code example:

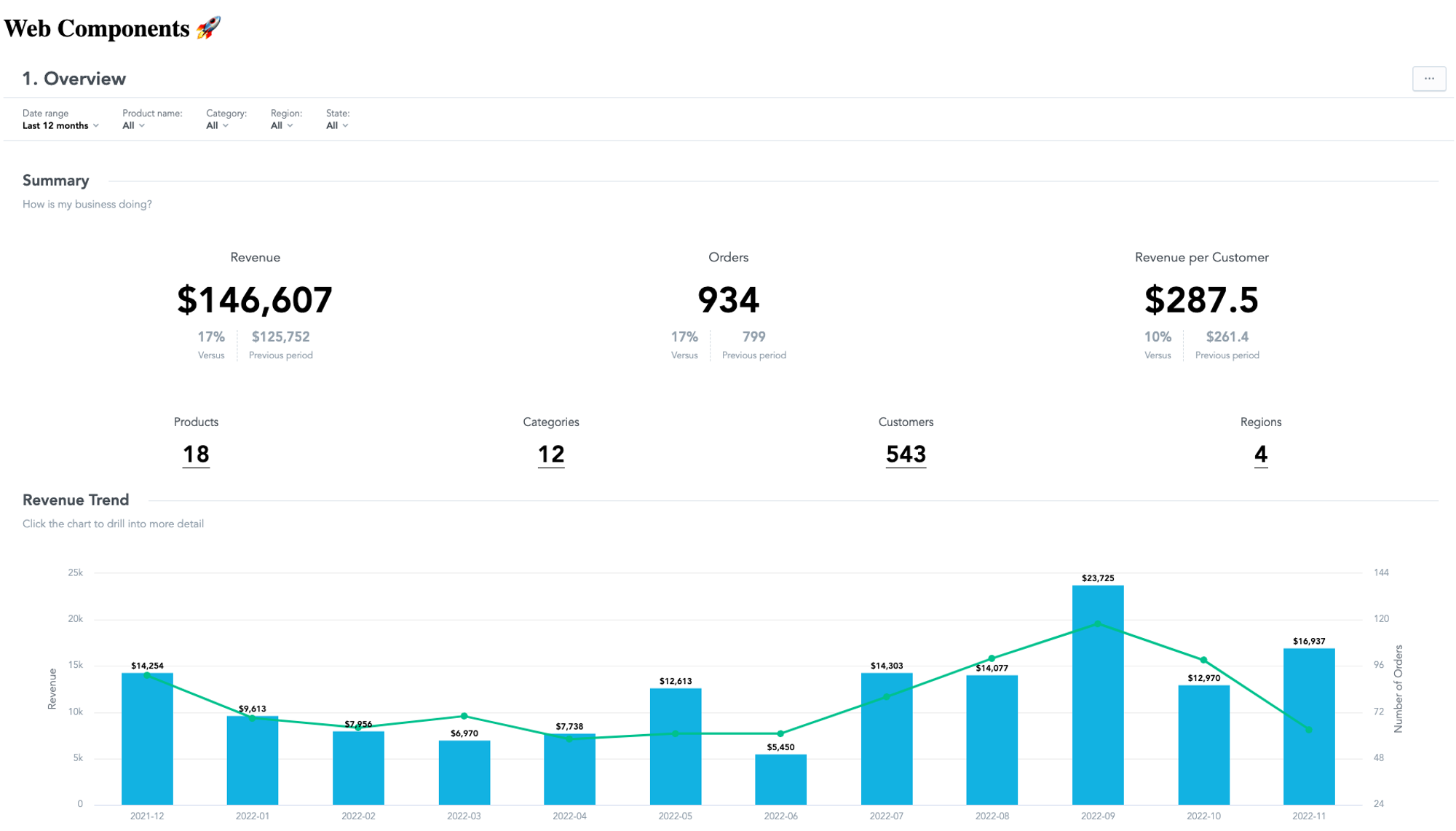
The result is an embedded dashboard:

Web Components are a great technology that reduces time-to-market. You can bootstrap your embedded analytics in 3 lines of code - Andy C. (Principal Technical Product Manager, GoodData).
Try It on Your Own!
If you want to try GoodData Web Components, you can start with GoodData Cloud Native or GoodData Cloud and embed dashboards or insights in your application.
See the documentation to learn more!
Want to see what GoodData can do for you?
Get a guided tour and ask us about GoodData’s features, implementation, and pricing.
Request a demoWritten by Patrik Braborec |

